
Lego WeDo 2.0 Dersleri | Ders 2: Kod Ekran Arayüzü
Bu yazımızda sizlere lego projelerinin kalbi olan kodlama ekranını ayrıntısı ile anlatmaya çalışacağız. Bu ekran aslında çocuklar için tasarlanan oldukça sade kodlama ekranından oluşuyor. Ancak yine de numaralandırarak belirttiğim bu bölümleri gelin birlikte tanımaya çalışalım.
Lego WeDo 2.0 Dersleri | Kod Ekranını Yakından Tanıyalım
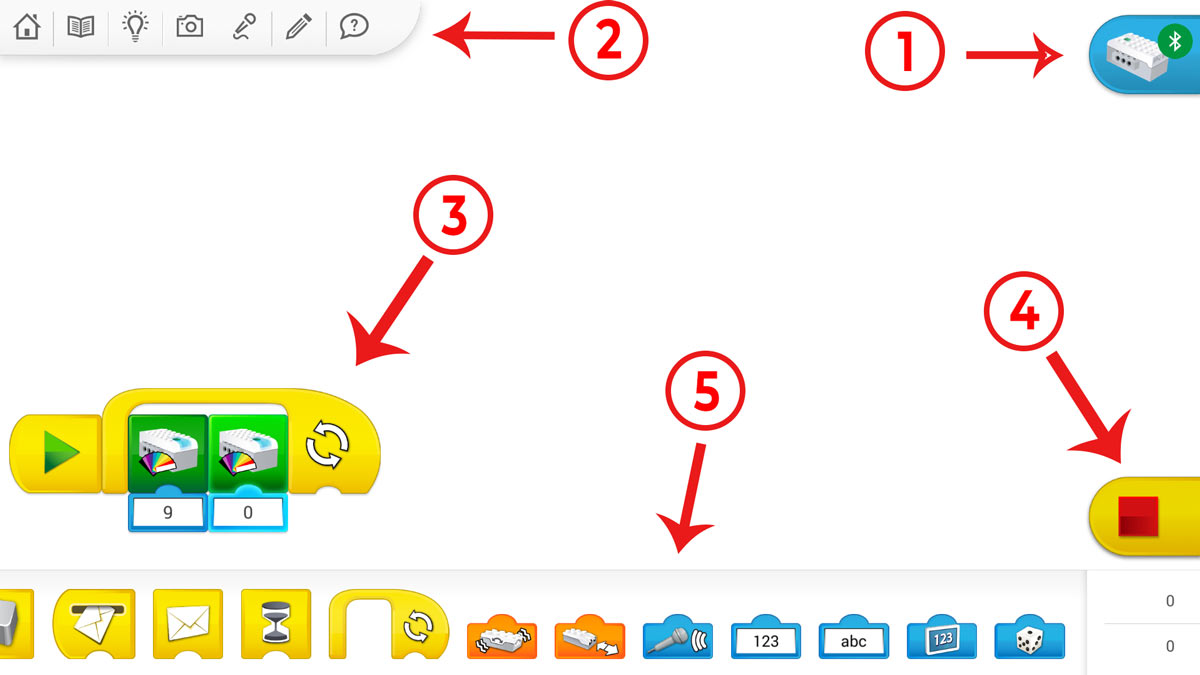
Aşağıdaki Resim 1′ de bizlere WeDo 2.0 yazılımının kod ekranı gösterilmiştir. Lego sizlerden uygulamalarda öncelikle oluşturacağınız robotun tasarımını, inşa edilmesini ister. Sonrasında o oluşturduğunuz robota hayat vermek için onu kodlamanız gerekir. Şimdi kodlama ekranını yakından tanıyalım.

1. Akıllı Tuğla Bağlantı Simgesi:
Öncelikle 1 numaralı gösterilen bölümde Lego WeDo 2.0‘ ın kalbi diyebileceğimiz akıllı tuğla (Smarthub) ile bağlantı durumunu belirten görselin olduğunu belirtelim. Akıllı tuğla ile ilgili daha detaylı bilgiye buradaki yazımızdan ulaşabilirsiniz. Akıllı tuğla Bluetooth arayüzünü kullanarak bilgisayar ya da tabletimizle iletişime geçer. Düşük güç tüketimi ile oldukça stabil çalışan bu parçanın kodlama sırasında ve özellikle kodun gönderildiği anda bağlı olması gerekir. Örneğin resimde yeşil bluetooth ikonunu görüyorsunuz. Bu cihazımızla lego akıllı tuğlanın bağlı olduğunu gösterir. Yazdığınız kodun hızlı bir şekilde robotumuzun kalbine gönderilmesi için mutlaka bağlı olmak gerektiğini elbetteki biliyoruz.
2. Menü Çubuğu :
Bu bölümdeki butonlarla ana ekrana geri dönme, projelere erişim, model kütüphanesine erişim, fotoğraf, video ve ses araçlarına erişim, belge düzenleme ve yardım gibi fonksiyonları gerçekleştirebiliyorsunuz. İlerleyen derslerimizde bu bölümü kullanarak ilgili alanlara erişim sağlayacağız.
3. Kod Blokları Tasarım Alanı :
Kod Bloklarını bu alana sürükle bırak yöntemiyle ekleyebiliyorsunuz. Varsayılan olarak yazdığınız bu kodlar Resim 2′ deki yeşil başlatma bloğu ile başlar. Kod bloklarınızı birbiri ardına ekleyerek oluşturduğunuz programı WeDo Smarthub’ a göndermek için yine bu yeşil başlatma bloğuna çift tıklatmanız yeterlidir. Bluetooth arayüzünü kullanarak tablet ya da bilgisayarınızda yazdığınız bu program kablosuz olarak akıllı tuğlanıza yüklenecektir.

4. Durdurma Butonu :
Yeşil başlatma bloğu ile başlatılan bir programı durdurmak gerekebilir. Özellikle döngüsel bloklarda bu butonu sıklıkla kullanmanız gerekebilir.
5. Kod Blokları Kütüphanesi :
Bu bölümde yaptığınız tasarıma göre kullanılan sensör, motor vb. baz alınarak programın size izin verdiği tüm blokların olduğunu görebilirsiniz. İstediğiniz herhangi bir kod bloğunu sürükle bırak yöntemi ile hemen üst bölümdeki kod tasarım ekranına taşımanız yeterlidir.
Lego WeDo 2.0 Dersleri : Kod Ekranı Nasıl Kullanılır? Kodlama Nasıl Yapılır?
Bu konuda biraz daha bilgi vermeye çalışalım. Kodlamada kodlama bloklarını yukarıdaki boşluğa çekerek ekleyebildiğinizi söyledik. Fakat silme işlemi ve güncelleme işlemleri için neler yapmalıyız onunla ilgili bilgileri de aktarmadan geçmeyelim. Silme işlemi için videoda size gösterdiğim şekilde kod bloğunu çekip tekrar alt taraftaki tüm kod bloklarının olduğu alana sürükle bırakla taşımanız yeterlidir. Aslında ekleme işleminde yaptığınız tam tersini yapıyorsunuz.
Ya da bir güncelleme yapmak istiyorsunuz. Bunun için yine kod bloğuna tıklamanız ve ilgili değerleri değiştirmeniz yeterlidir. Lego’ nun tüm programlarında kod blokları soldan sağa doğru akar. Bu durum bazı kullanıcılar için pozitif bazı kullanıcılar için ise negatif özellik olarak kabul edilir. Tüm bloklara ulaşmak için sizler de farenin sol tuşuna basılı tutarak kaydırma yapmanız yetecektir. Ekstradan şunu belirtelim, her kodun kendine has görsel kullanım detayı da bulunabilir. Bunu ilgili derslerimizde daha detaylı bir şekilde öğreneceğiz.
Sizlerle Lego WeDo 2.0 derslerinin ikincisi ile yine oldukça önemli olan kod ekranını tanımaya çalıştık. Sonra ki Lego WeDo 2.0 derslerimizde tekrar görüşmek üzere.
Not: Lego WeDo 2.0 Dersleri | Ders 2: Kod Ekran Arayüzü isimli makale içerisindeki anlatımlar özgün içeriktir. Alıntı yapmadan kullanılamaz.@kodlamaegitimi.org

