
Scratch Top Sektirme Örnek Uygulaması
Bu örneğimizde size scratch top sektirme uygulamasını resimli anlatım kullanarak anlatacağız. Aslında stratch uygulama atölyemizin ilk örneği diyebiliriz bu uygulamaya. Bu nedenle çok fazla uzatmadan size kolay bir şekilde tek nesne kullanarak onu hareket ettirmeyi göstereceğiz. Gelin başlayalım.
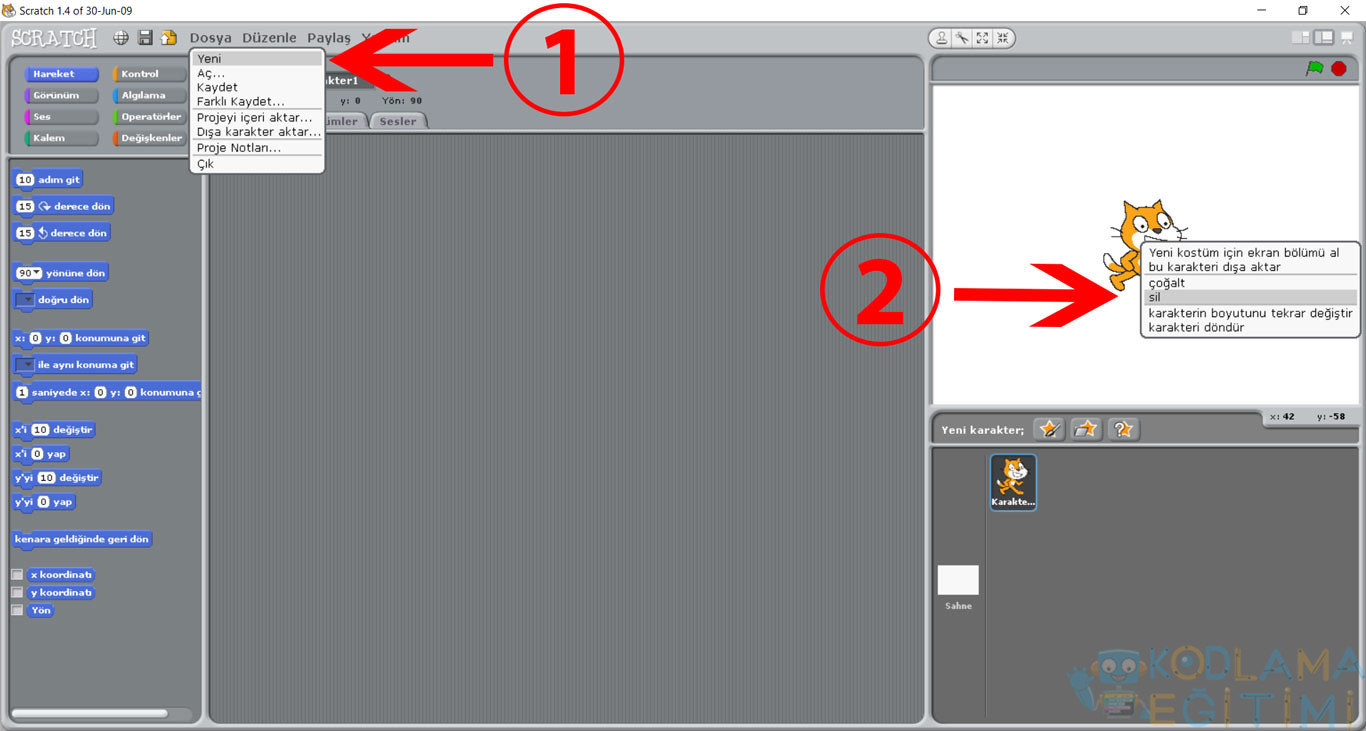
Öncelikle aşağıdaki ilk görüntüdeki gibi Dosya/Yeni komutunu uygulayarak yeni bir scratch uygulaması ile işe başlıyoruz. Sonrasında scratch uygulaması ile özdeşleşmiş varsayılan nesnemiz olan sevimli kedimizi sahnemizden silelim. Çünkü onunla şuan için işimiz yok.

Scratch Top Sektirme – Sahneye Top Ekleme
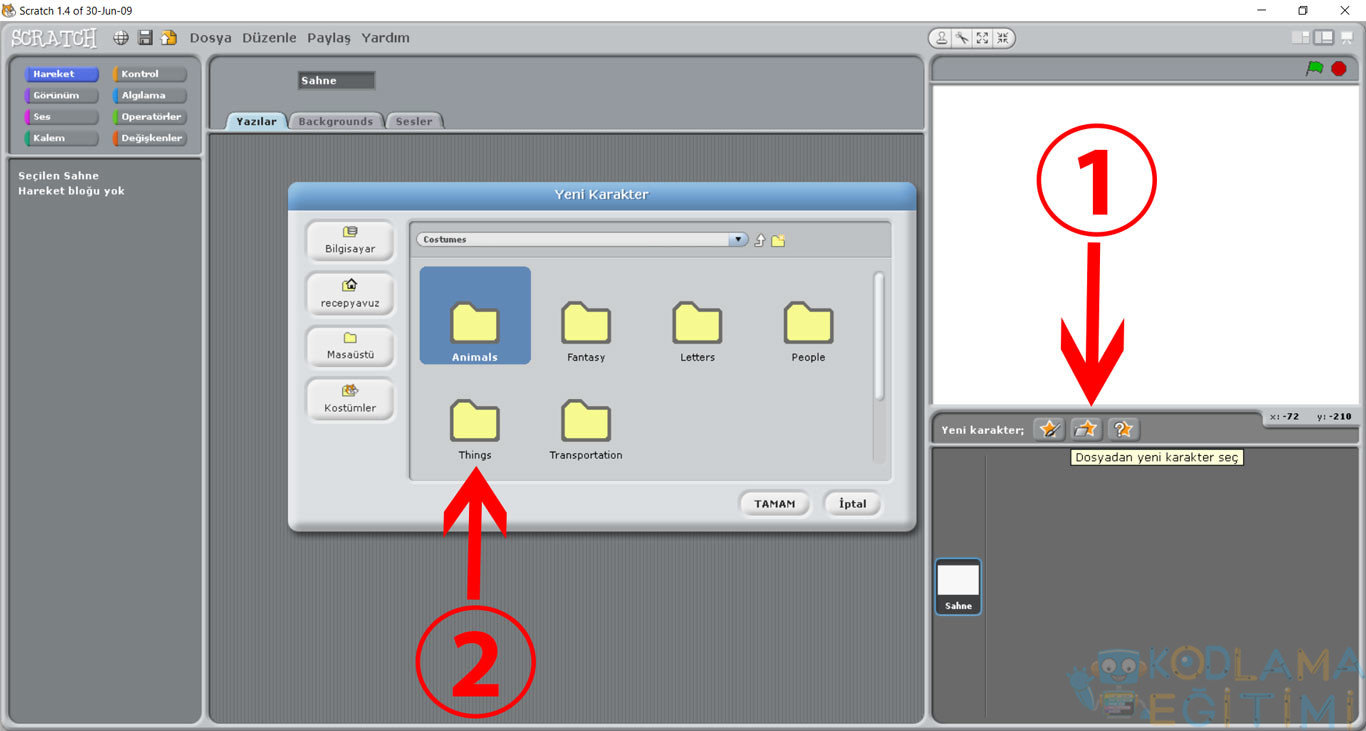
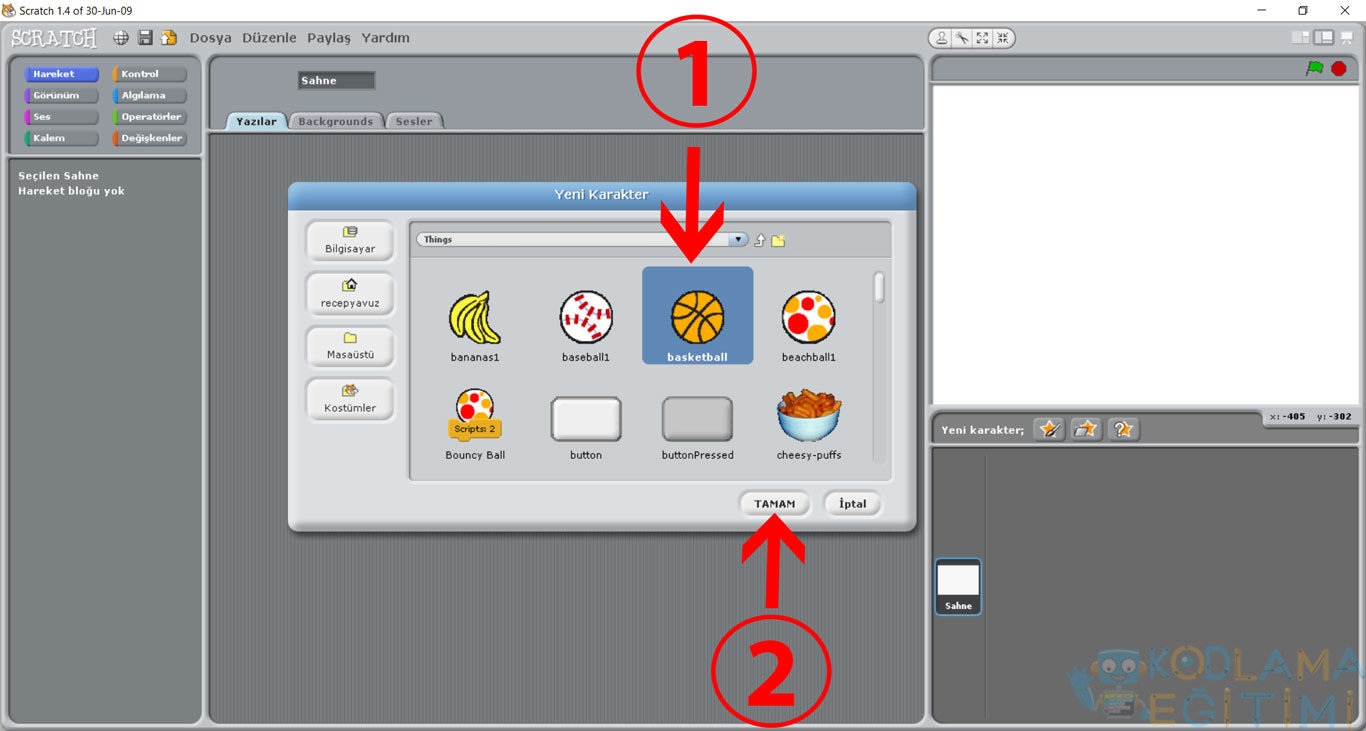
Aşağıdaki Resim 2′ de ve Resim 3′ de gösterilen 1. ve 2.adımları uyguluyoruz. Resim 2 ‘de Dosyadan yeni karakter seç komutunu uyguluyoruz, karşımıza Yeni karakter penceresi belirecektir. Oradan “Things” isimli klasöre giriyoruz. Ardından Resim 3′ deki basketbol topunu seçiyor ve tamam’ a tıklıyoruz. Böylece Basketbol Topu nesnesi sahnemize eklenmiş olacaktır.


Topu Sektiriyoruz
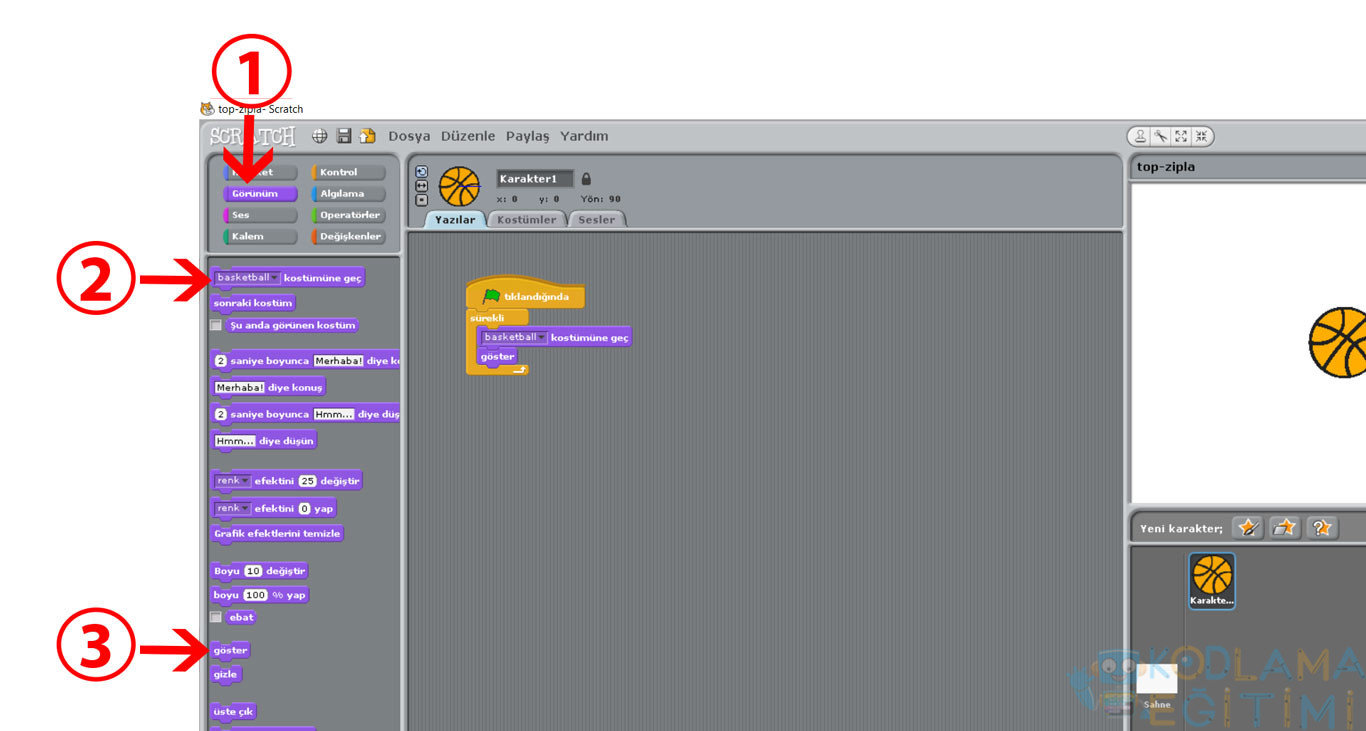
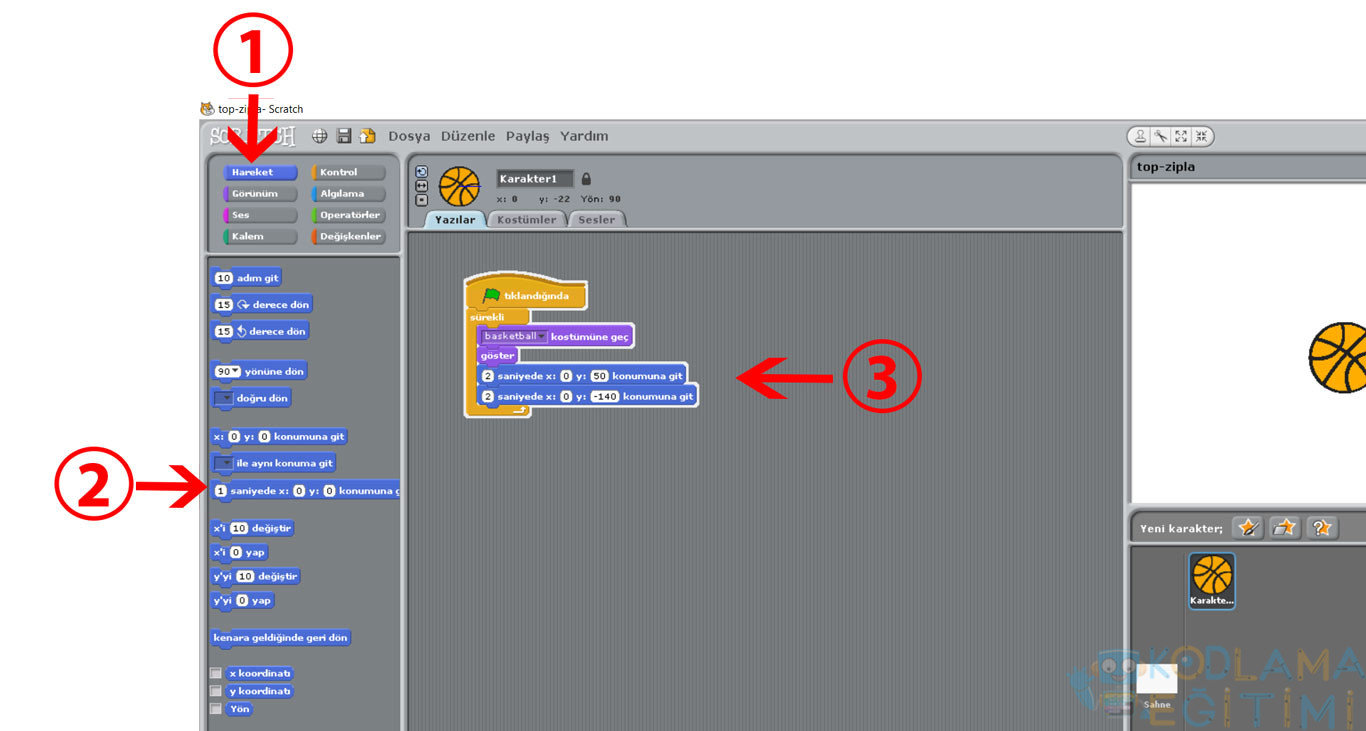
Scratch programını bildiğinizi varsayıyoruz. Aslında bakarsanız bunun için gerekli makaleleri sitemizde bulabilirsiniz. Uygulamalara geçmeden önce bu makaleleri okuduğunu varsayarak uygulamaya devam edelim. Sahneye topu ekledikten sonra Programımızdaki Kod Bloklarının olduğu panele giriyoruz ve buradan “Kontrol” sekmesine girdiğimizde ilk sırada yeşil bayraklı “tıklandığında” kod bloğunu sürükle bırak yöntemiyle “Yazılar” bölümüne aktarıyoruz. Bu yaptığımız aslında ilk satır kodumuzu yazmak olarak tanımlanabilir. Programı başlatıyoruz. Sonrasında 3.adımda gösterilen “sürekli” isimli kod bloğunu bu kez alıyor yine “Yazılar” bölümündeki “tıklandığında” bloğunun hemen altına bırakıyoruz. Böylece topun sürekli zıplamasını sağlayacağız.

Döngüyü ekledik. Peki döngüde ne yapacak programımız. Sıra ona geldi. Bunun için bundan sonra ekleyeceğimiz tüm komutları “sürekli” bloğunun içerisine ekleyeceğiz. İlk olarak “Görünüm” sekmesine tıklıyoruz ve “basketball kostümünü seç” kod bloğunu bu bloğun içerisine sürükle bırakla taşıyoruz. Sonrasında bu nesnenin sahnede görüntülenmesini sağlamak için 3.adımdaki komutu da alıyorz yine hemen bir önceki kod bloğunun altına ekliyoruz.

Son olarak sıra topu hareket ettirmeye geldi. Resim 6′ da gösterildiği gibi bunun için “Hareket” sekmesini kullanıyoruz. Buradan 2 adet 2.adımda gösterilen komutu 3.adımda gösterildiği gibi düzenliyoruz. Dikkat ediyorsanız x değerleri iki blokta da aynı. Sadece y konumları değişiyor. Geometrideki X Y düzlemini düşündüğünüzde aslında her şey doğru. Sıra geldi programı çalıştırmaya. Bunun için “tıklandığında” bloğunun üzerine çift tıklamanız yeterli. Ya da sahne’ nin üzerindeki yeşil bayrağa tıklayarak programı çalıştırmaya başlayabilirsiniz. Program çalıştığında göreceksiniz topumuz bir yukarı bir aşağı hareket edecek yani zıplayacaktır. Sonraki uygulamalarımızda görüşmek üzere.

Not: Scratch Top Sektirme Örnek Uygulaması || Kodlama Eğitimi isimli makale özgün bir makaledir. Alıntı yapmadan kullanılamaz. @kodlamaegitimi.org

