
Scratch Hesap Makinesi Uygulaması ve Kod Bloğu
Programlama öğrenmeye yeni başlayanların ilk uygulamalarından biridir hesap makinesi. Scratch’ ta da ilk uygulamalarımızdan sayılabilecek basit bir hesap makinesini nasıl oluşturacağımızı göreceğiz şimdi. Hazırsanız scratch hesap makinesi uygulamamıza başlayalım.
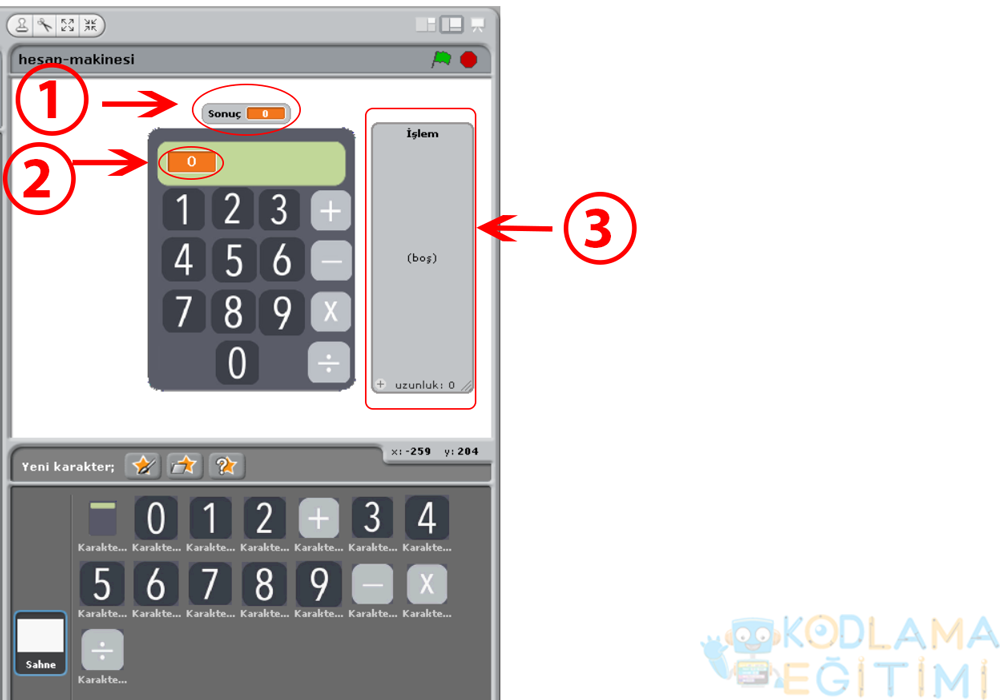
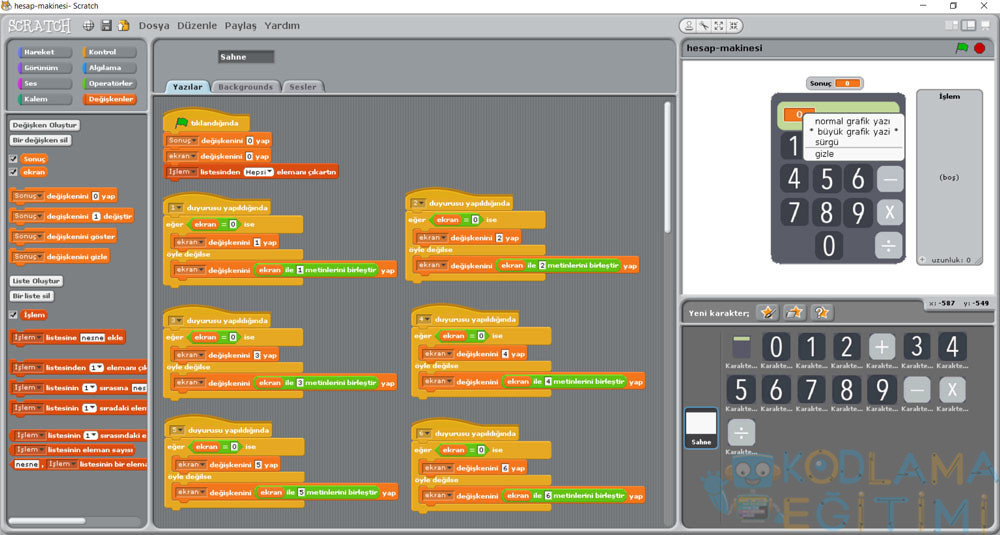
İlk olarak gerekli olan dokümanlarımızı isterseniz bu linkten bilgisayarınıza indirebilirsiniz. Ya da kendi oluşturduğunuz kostümlerle de işe başlayabilirsiniz. Aşağıdaki ekran görüntüsünü elde edebilmek için indirdiğiniz “rar” uzantılı sıkıştırılmış dosyayı açın ve ilgili görselleri ekranda gördüğünüz gibi yerleştirin. Resim 1′ de 1 ve 2 Numara ile gösterilen öğeler scratch’ ta kullanılan bir değişkenden ibaret. Yani siz yeni bir değişken oluşturduğunuz zaman otomatik olarak sahneye bu değişkenler eklenir. Resim 2′ de gördüğünüz gibi programımızda aslında kullandığımız 2 adet değişken bulunuyor. Birisi “Sonuç” değişkeni, diğeri ise “ekran” değişkeni. Tek farkı birinde değişkenin de isminin yazması. Bunun için sahnede değişkenin üzerine gelip ilgili 2 numaralı değişkenin üzerine gelip, sağ tıklayıp “büyük grafik yazı” olarak ayarlayabilirsiniz.

Scratch Hesap Makinesi – Kodlama Başlıyoruz
3 Numara ile gösterilen bölüme gelirsek, bu öğe de yine bizlere Scratch tarafından sunulan, bir listedir. Peki bu liste ne iş yapıyor? Bu liste değişkenlerin program içerisinde zamanla hangi değerler aldığını bize ekranda gösteriyor. Yani bunu da oluşturmak için “Değişkenler” sekmesine gelip, “Liste Oluştur” demeniz yeterli aslında. Sonrasında bu listeye kodlarımızın içinde yön vereceğiz. Tasarımımız bu kadar. Şimdi gelelim kodlamaya. Öncelikle tüm kodları sahnemizin içerisine yazacağımızı başta belirtelim. Öncelikle program ilk başladığında tüm değişkenleri ve işlem listesini sıfırlamamız için ilk sıradaki 4 satırlık kodları yazıyoruz. Sonrasında 0 dan 9′ a kadar olan rakamların ne iş yapacağını belirleyelim. Dikkat ediyorsanız “1 duyurusu yapıldığında”, “2 duyurusu yapıldığında” gibi tam 10 adet kod bloğu var. Peki bu duyuruları kim yapıyor? Evet henüz yapmıyor.

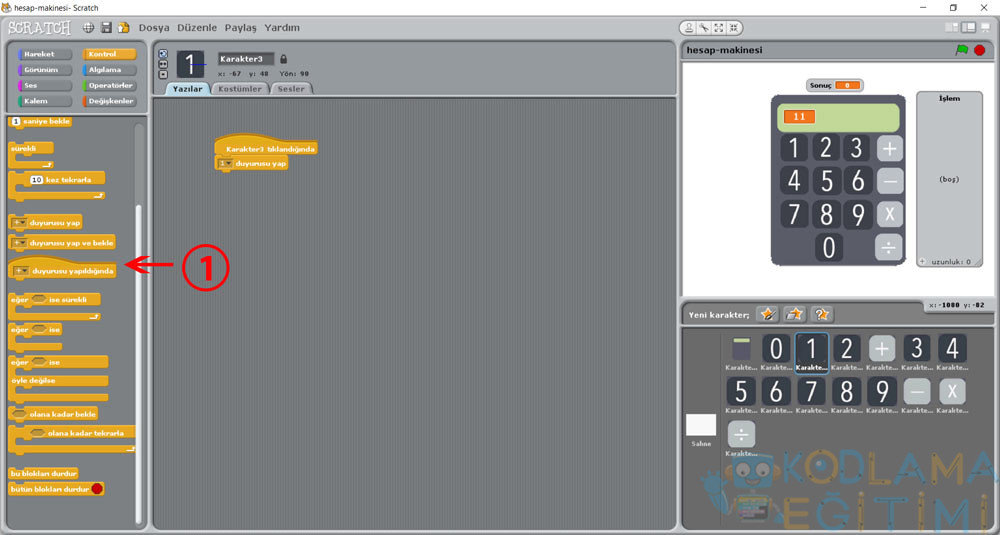
Bu duyuru bloklarının çalışması için öncelikle bizim her bir rakamın bu duyuruları tetiklemesini sağlamamız gerekir. Bunun için 0-9 arası olan bu kostümlere çift tıklayıp, kod alanına (yazılar) ilgili duyuruyu eklememiz yeterlidir. Örneğin Karakter3 olan 1 grafik nesnesine tıklayınca 1 duyurusu yapılır. 1 duyurusu da Resim 2′ de gösterilen kodda belirtildiği gibi ekrana 1 rakamını ekler. Tüm rakamlar için bu işlemler aynıdır. Tek tek girip rakamlara “x duyurusunu yap” şeklinde komutları verin, sonrasında sahne alanına gelin ve yapılan duyurudan sonra ekrandaki “ekran” değişkenine rakamları ekleyip sayı oluşturulmasını sağlayın.

İşlemleri Yapan Kod Bloklarını Yazıyoruz
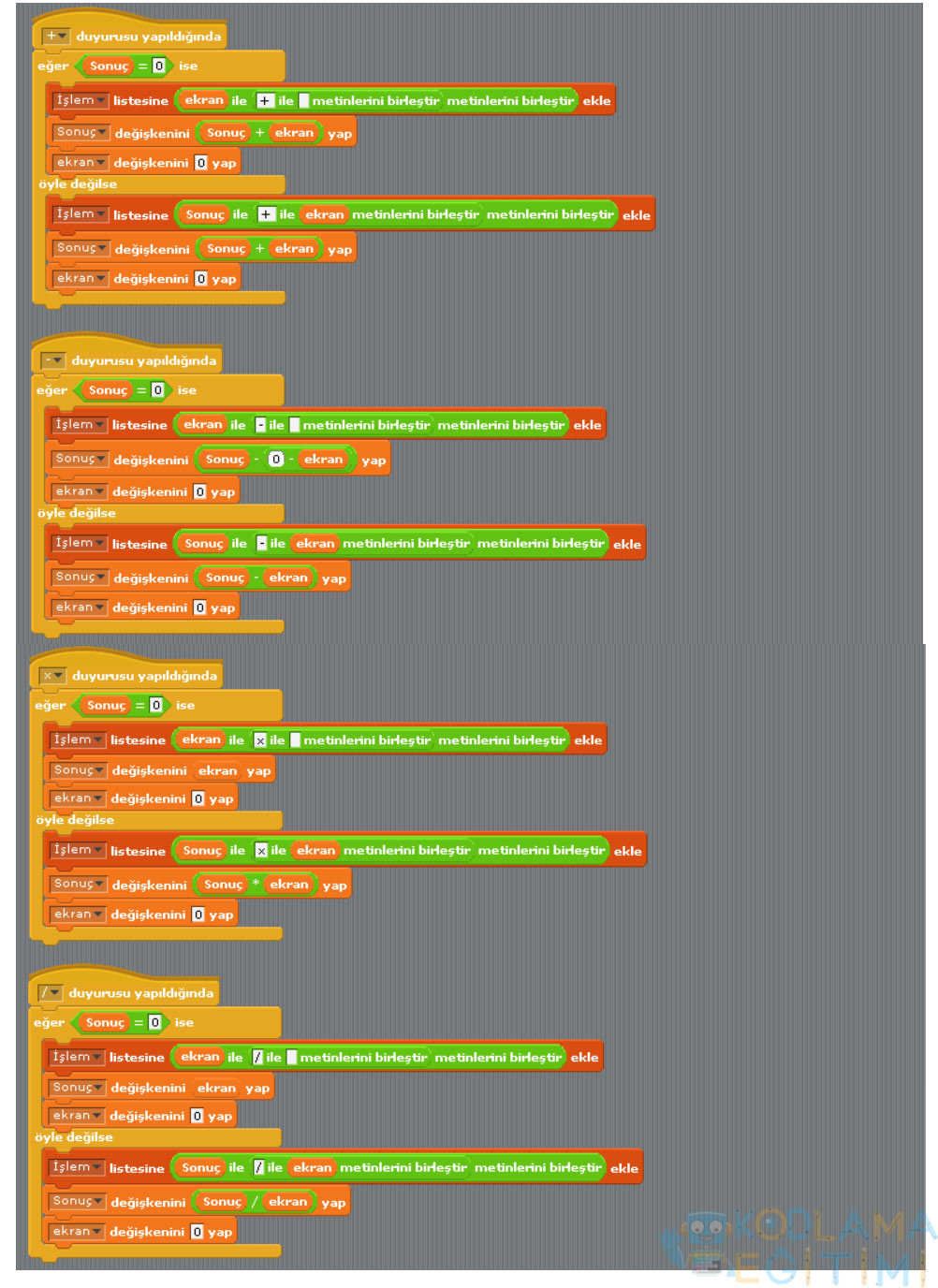
Şimdi sıra geldi işlemlere. 4 işlem için aynı şekilde ilgili grafiklere gelip “x duyurusu yap”, “/ duyurusu yap” “+ duyurusu yap” “- duyurusu yap” şeklinde yine çift tıklayıp kod alanın gerekli 2 satırlık bloğu ekliyoruz. Sonrasında + duyurusu yapıldığında aşağıdaki ilk bloğu ekliyoruz. Bu blokta aslında yaptığı şey tam olarak şu; + ya basılmışsa sonuç değişkeni eğer sıfır ise ekran değişkenindeki değer ve sonuç değişkenini topluyor ve yine “Sonuç” değişkenine atıyor. Bu biraz kafanızı karıştırıyor olabilir ancak ileri ki örneklerde bu tarz örnekleri gördükçe daha iyi anlayabilirsiniz. İşlem listesine de bu yapılan tüm işlemleri yazdırmasını istediğimiz için koyu kahverengi ile gösterilen kodu ekliyoruz. Diğer 3 işlem için de gerekli kodları ekleyip hesap makinemizi kullanabiliriz. Elbette eksikler var programda. Bunları geliştirmek de sizlere kalmış.

Uygulamamıza scratch resmi web sitesinin buradaki bağlantısından ulaşabilirsiniz. Ayrıca video’ dan da daha geniş bir şekilde oyunun tüm kod bloklarının nasıl eklendiğini görebilirsiniz.
Not: Scratch Hesap Makinesi Uygulaması ve Kod Bloğu|| Kodlama Eğitimi isimli makale özgün bir makaledir. Alıntı yapmadan kullanılamaz. @kodlamaegitimi.org

