
Scratch Kodlama ve Hareket | Scratch 3 Dersleri – Ders 2
Scratch 3 derslerimizin ikincisinde sizlerle scratch kodlama paneline ve blokların tanıtımına geçiyoruz. Bildiğiniz gibi scratch klasik programlama yazılımlarındaki satır kodlamanın aksine blok tabanlı kodlamayı destekleyen, çoğunlukla çocuklar ve alt yaş grupları için tasarlanmış bir yazılım. Scratch ile kodlamanın “ilgili kodu fare ile tutup kod alanına sürüklemek”ten ibaret olduğunu herkes bilir. Bu ve sonraki birkaç dersimizde bu işlemleri ve bu blokların hangi durumlarda kullanılması gerektiğini anlatmaya çalışacağız.
Scratch Kodlama ve Scratch 3 ile Birlikte Gelen Yenilikler
Daha önceki sürümler olan Scratch 2.0 ve Scratch 1.4 ‘de kod blokları aslında çok da görsel yapıya sahip değil, ve biraz küçük boyutlara sahipti. Ancak bu yeni sürüm Scratch 3.0 ile birlikte kod blokları daha görsel yapıya kavuşurken, aynı zamanda daha da büyük bloklar haline dönüştürülmüş durumda. Bu elbetteki kod yazmayı çok daha zevkli ve eğlenceli hale getirecektir.
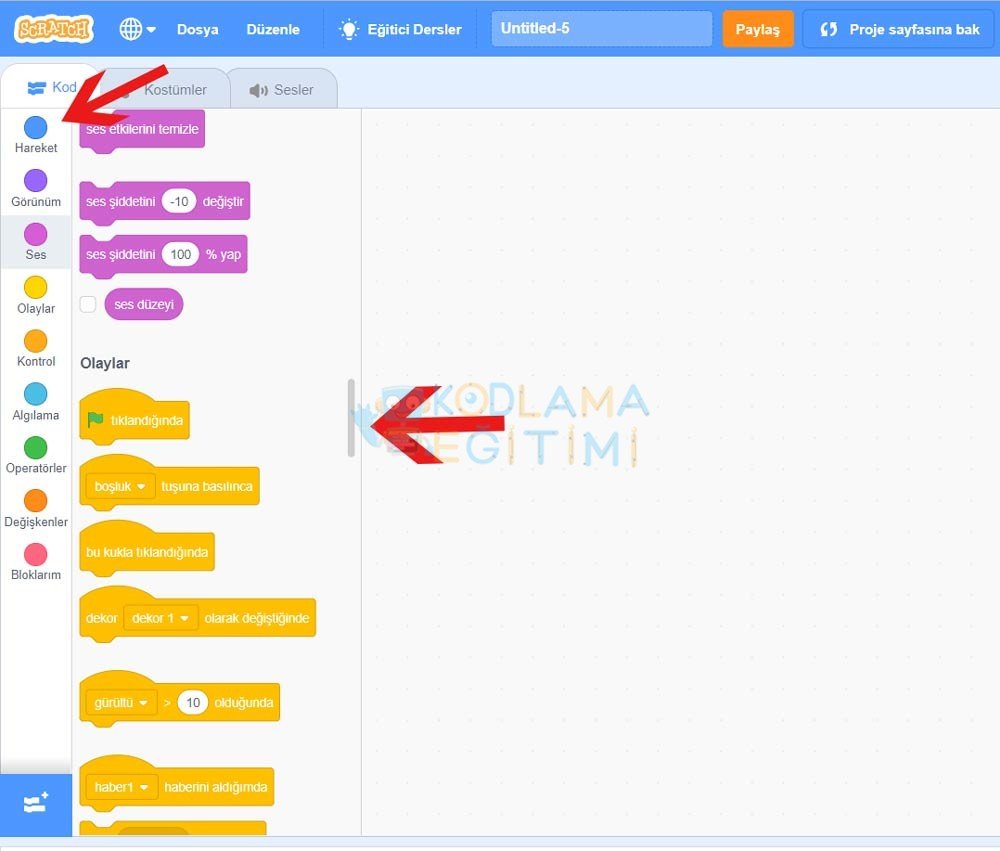
Diğer bir avantajı ise kod blokları arasında gezinirken (Örn. hareket bloklarından, görünüm bloklarına…) artık sekmelere tıklamanıza gerek kalmaması. Farenin kaydırma özelliği ile kaydırma çubuğu aracılığı ile hızlı bir şekilde diğer kod blokları arasında gezinti yapabilir, kolay bir şekilde kod ekranına ekleyebilirsiniz.

Scratch Kodlama ve Hareket Kod Blokları
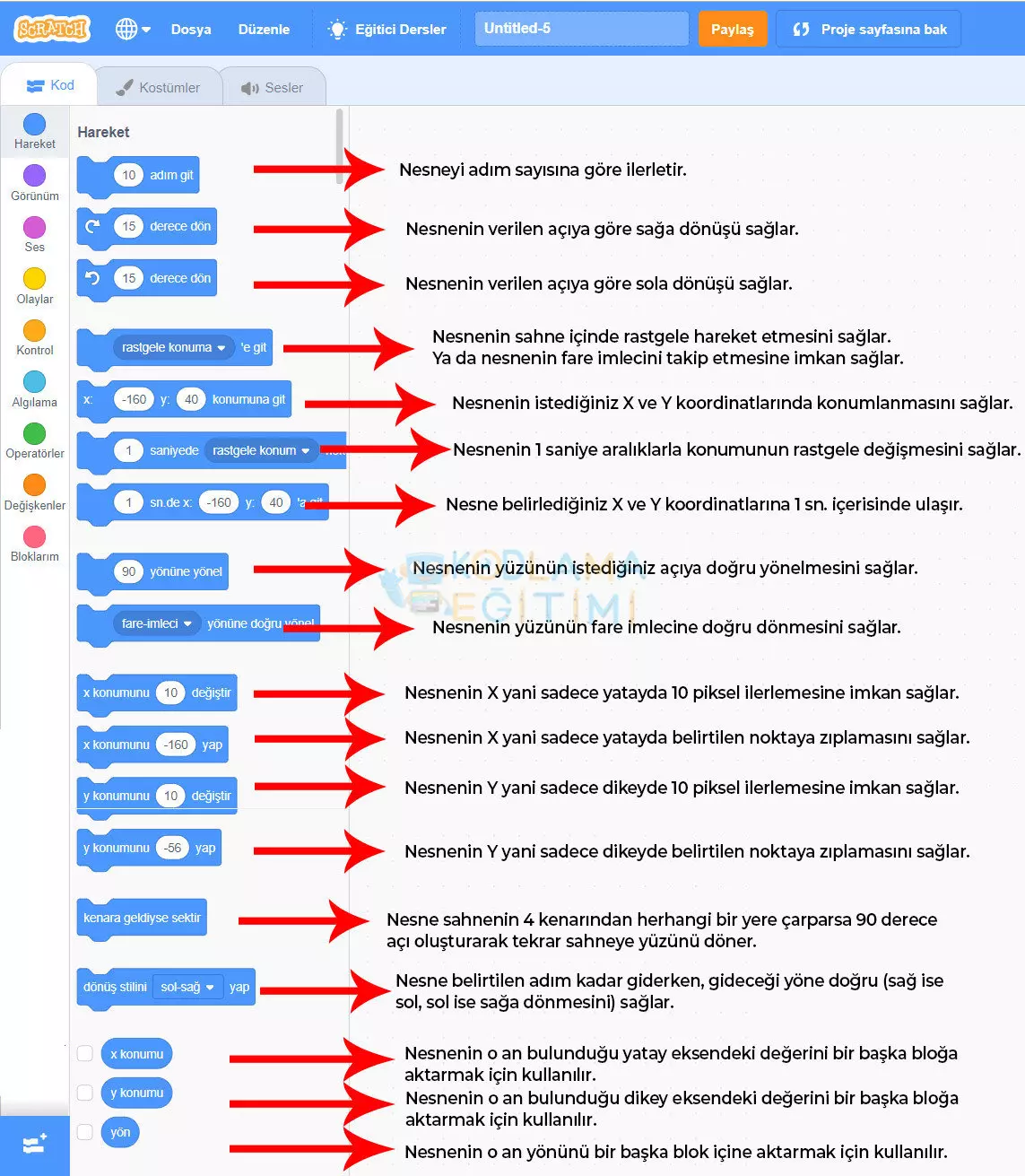
Bu yazımızda aslında ana konumuz hareket komutları. Adı üstünde bir nesneyi hareket ettirmek istiyorsanız Mavi renkli kod bloklarından oluşan “HAREKET” sekmesini kullanmalısınız. Kod bloklarının ilk sırasında bulunan bu bloklar aslında animasyon oyun vb. uygulamalarda mutlaka kullanılması gereken komutlardan oluşur. Aşağıdaki Resim 2 ile sizlere mavi kod blokları olan hareket ile ilgili tüm komutları kısaca açıklamaya çalıştım. Nesneyi adım adım hareket ettirmekten tutun, nesnenin rastgele bir koordinata konumlandırmasına kadar, hatta nesnenin yüzünün hangi yöne dönük olup olmayacağına bile buradaki bloklarla sağlayabiliyorsunuz. Ayrıca scratch’ da nesnenin fare imlecini takip etmesini vb. fonksiyonlara kadar bir çok ayarlamayı da buradan yapıyoruz.

Hareket Bloklarını Kullanarak Uzayda Keşifteyiz
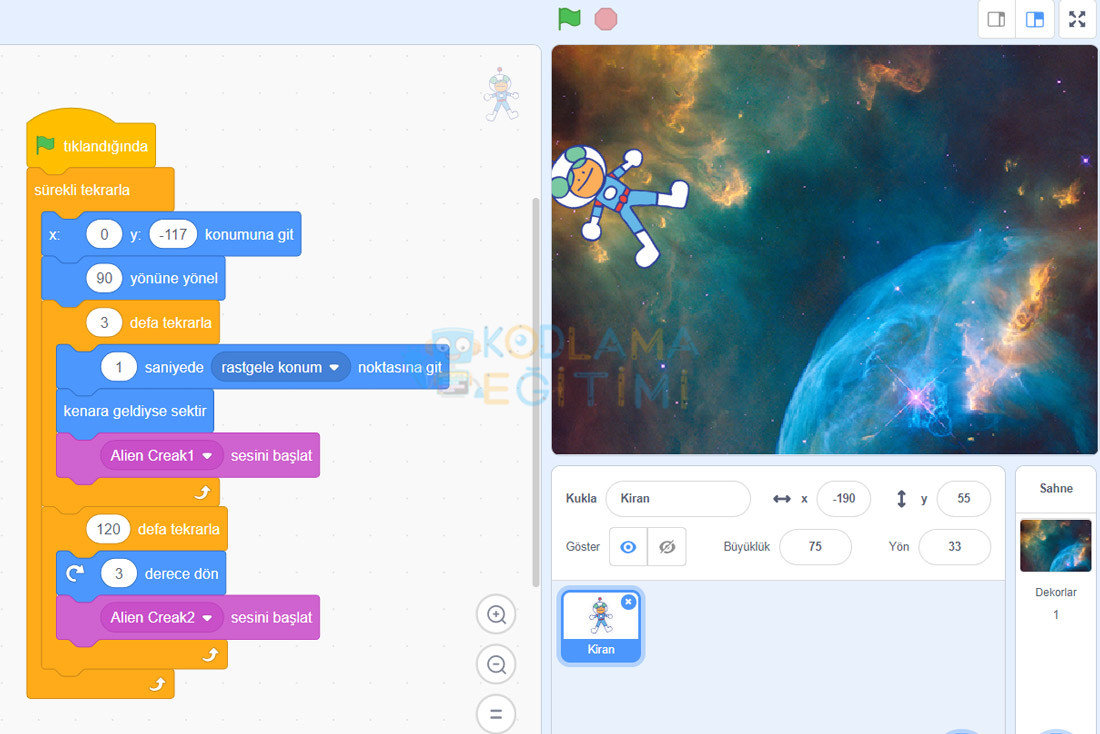
Şimdi küçük bir örnekle bu dersimize devam edelim. Aşağıdaki gibi bir tasarım oluşturduk. Hem kostüm hem de sahnedeki dekor Scratch 3′ ün içerisinde bize sunulmuş “space” anahtar kelimesi ile arattırdığım ilk nesneler. Uzaylımızı da sahneye ekledikten sonra kodlamaya başlayalım. “Kiran” isimli astranotumuz seçili iken aşağıdaki kod bloklarını yazıyoruz. Burada öncelikle astronotun her işlemden sonra sahnenin en altına ve ortasına konumlandırılmasını sağladık ilk mavi blok kodlarımızla. (x 0 y -117 konumuna git). Sonra ki 90 derece yönel komutu da yine hareket komutlarından biri olmak üzere, nesnenin düz bir şekilde ayakta durması için gerekli yön bloğudur.
3 defa tekrarla bloğunun içerisinde yine 3 adet mavi hareket bloğu yükledik. 3 kez 1 saniyede bir sahnenin herhangi bir yerinde konum almasını sağlayıp, eğer köşeye gelmiş ise sektir komutu ile düz bir şekilde konum almasına imkan tanıyoruz. Son olarak 120 kez tekrarlanan bir döngü bloğunun olduğunu görüyorsunuz. Bu işlem aslında 3 derecelik dönüşe izin veriyor ve bu işlem 120 kez tamamlandığında astronotumuz merkezi etrafında tam tur dönüş yapıyor. Ses komutları ve döngü komutlarını aslında daha sonraki derslerimizde daha detaylı bir şekilde inceleyeceğiz. Buradaki örnekte hareket kod bloklarına dikkat çekmeye çalıştık.

İlgili uygulamaya erişmek ve uzayda gezinti yapmak için buradaki linki kullanabilirsiniz. Scratch 3 ‘ ün ikinci dersinde sizlerle scratch kodlama ve hareket kod bloklarını tanımaya çalıştık. Sonraki derslerimizde scratch 3 ‘ü uygulama ve örnekleriyle daha yakından tanımaya devam edeceğiz.
Not: Scratch Kodlama ve Hareket | Scratch 3 Dersleri – Ders 2 isimli makale içerisindeki anlatımlar özgün içeriktir. Alıntı yapmadan kullanılamaz.@kodlamaegitimi.org

