
code org Kurs 3 Ders 16 – Oyun Laboratuvarı: Bir Hikaye Oluşturun
Bu bölümde code org Kurs 3 Ders 16 adıyla derlediğimiz yazımızda sizlere toplam 6 bölümden oluşan yine oyun blok kodları olarak tanımlayabileceğimiz yeni kod yapılarından bahsedeceğiz. Aslında son yani 6. alt bölümde sizler bir oyun senaryosu oluşturacaksınız. Ama ondan önce bitirmemiz gereken 5 alt bölüm bulunuyor. Hazırsanız başlayalım.
code org Kurs 3 Ders 16 ve Oyun Kod Blokları
Birinci bölümde code org da ilk defa kullanacağımız bir mesaj kod bloğu görünüyor. Köpek dostumuzun bize “Merhaba Dünya” demesini bekliyoruz. Tek yapmanız gereken “çalıştığı zaman” kod bloğunun altına “söyle Merhaba Dünya” kod bloğunu kullanmak olacaktır.

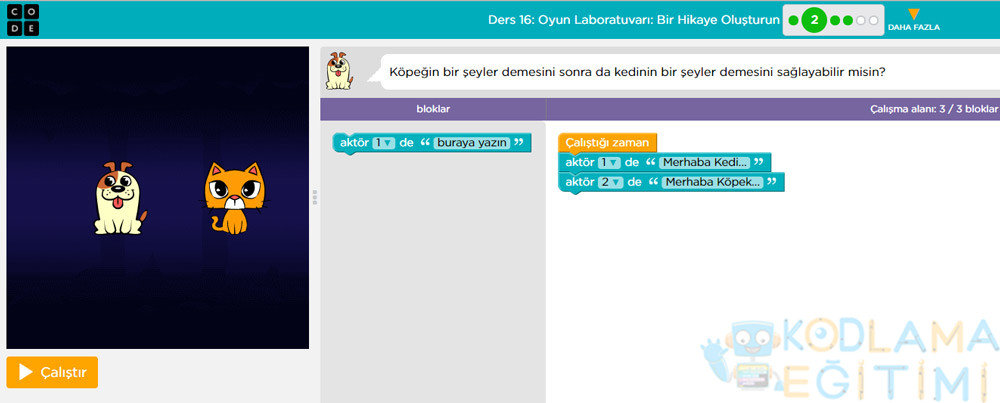
İkinci bölümde ise aktör 1 yani köpecik ile aktör 2 yani kediciğin birbirleri ile etkileşim kurmasını istiyoruz. Bunun için kullanmamız gereken 3 satırımız var. Kedi köpeğe “merhaba köpek” köpek de kediye “merhaba kedi” demesini sağlamak için aşağıdaki kod bloklarını kullanmanız yeterlidir.

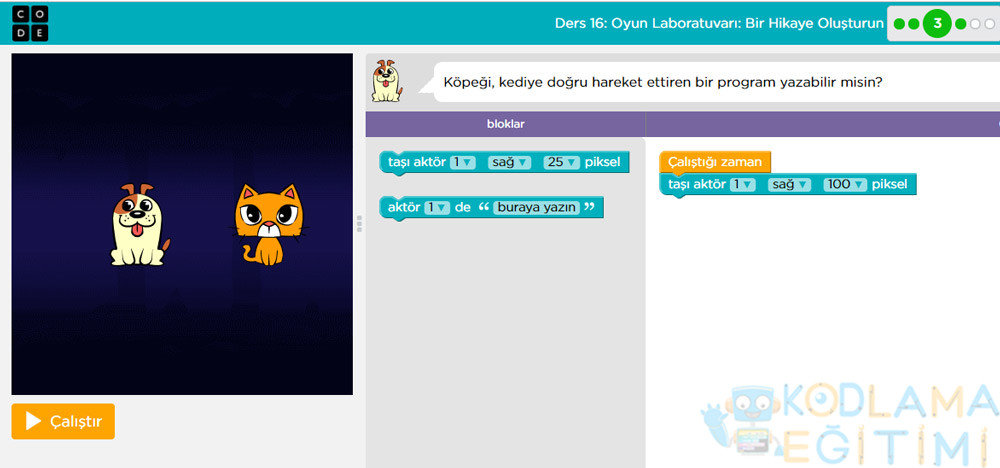
Bu bölümde tek bir satır yazmamız gerekiyor. Köpeği kediye doğru hareket ettiren kod bloklarını eklemek için aktör 1 i sağ tarafa 100 piksel hareket ettirmek yani bu kodu kullanmak yeterlidir.

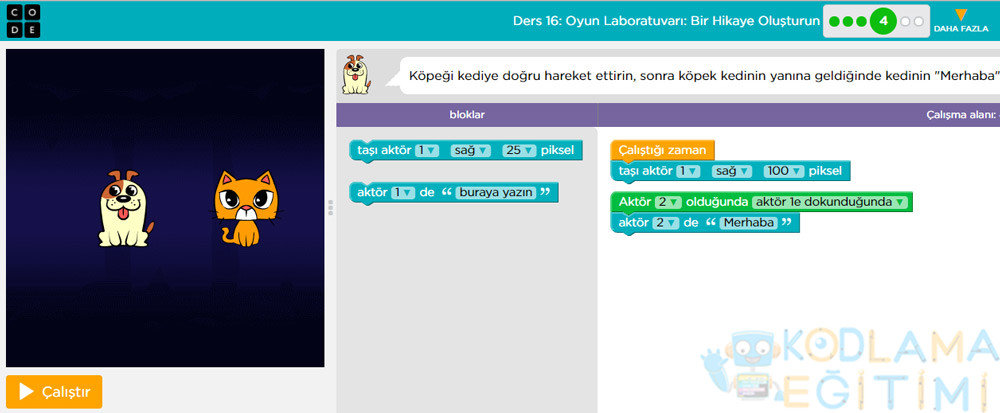
Oyun laboratuvarının 4.bölümünde 2 ana kod bloğu oluşturuyoruz. Öncelikle “çalıştığı zaman” olayına köpeğimizi 100 piksel sağ tarafa yani kediye doğru hareket ettirmek istiyoruz. bunun için gerekli kod bloğu aşağıdadır. Sonrasında kedinin köpeğin yanına yaklaşması ile köpeğe merhaba demesini bekliyoruz. Bunun için de “Aktör 1′ e dokunduğunda” kod bloğunu kullanıyor ve mesaj verdiriyoruz.

Bu bölüm Resim 5′ de gördüğünüz gibi aslında sadece 1 satırdan ibaret. Normal ruh haline sahip bir ahtapota bir mutluluk hormonu salgılamamız gerekiyor. Bunun için “atamak mutlu ruh haline” komutunu uyguluyoruz.

Oyun Senaryosuna Hazır mıyız?
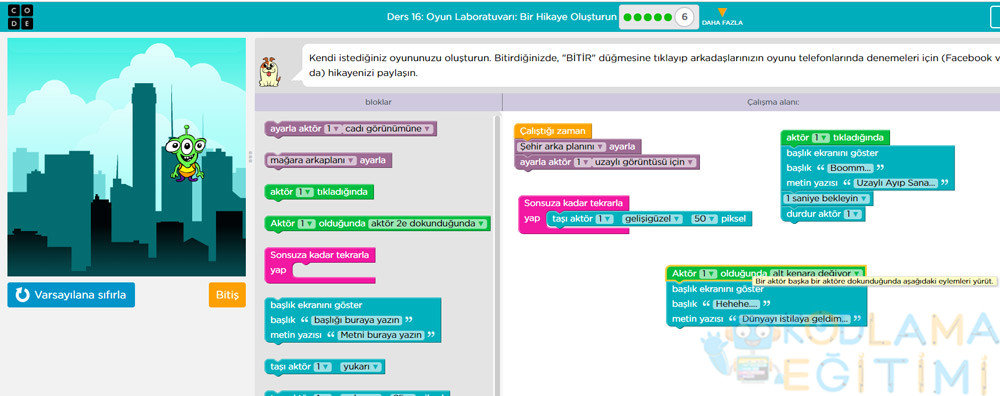
Son bölüm olan 6.bölümde code org bizden senaryosunu kendimizin oluşturacağı bir oyun, bir arayüz tanımlayıp çalıştırmamızı istiyor. Ben öncelikle bir şehir arka planını ayarladım ve dünyaya sonrasında bir uzaylı indirdim. Uzaylıyı sürekli döngü içerisinde rastgele 50 piksel aşağı sağa sola yukarı gibi hareketler etmesini sağlıyoruz. Sonrasında en alta indiğinde ekrana “Dünyaya istilaya geldim” gibi mesaj yazdırıyoruz. Sonrasında ise sizin uzaylıya fare ile tıkladığınızda başka bir mesaj yazdırmasını sağlıyoruz.

Code org Kurs 3 Ders 16 ‘daki oyun senaryosu ve ilgili kod bloklarının da sonuna geldik. Sizler code.org’ un resmi web platformundan Ders 16’ ya erişmek için bu bağlantıyı kullanabilirsiniz. İleri ki derslerimizde sizlerle tekrar görüşmek dileğiyle.
Not: code org Kurs 3 Ders 16 – Oyun Laboratuvarı: Bir Hikaye Oluşturun isimli makale içerisindeki anlatımlar özgün içeriktir. Alıntı yapmadan kullanılamaz. Ancak uygulamalar code.org geliştirme ortamından alındığı için aynı uygulamanın birden çok çözüm yolu da bulunabilir. @kodlamaegitimi.org

