code org Kurs 3 Ders 3 – 3.Sanatçı
Bu yazımızda sizlerle code org Kurs 3 Ders 3 bölümündeki materyallerin çözüm yollarını inceleyeceğiz. 3.Dersin adı Sanatçı olarak isimlendirilmiş. Çünkü burada çizim yapacağız. Zaten bölüme başlarken aşağıda Resim 1 ve Resim 2 ‘de ekran görüntüsünü aldığım bir video sizi karşılıyor. Burada sizlere çizim yapacağınızı, yaptığınız çizimlerde piksel ölçüsü kullanacağınızı ve çizimlerde derece ile sağa sola dönüşler yapacağınızı anlatıyor. Haydi birlikte başlayalım ders 3’e.
 Resim 1 – Code org kurs 3 ders 3 video 1
Resim 1 – Code org kurs 3 ders 3 video 1
code org Kurs 3 Ders 3 – 15 Soru
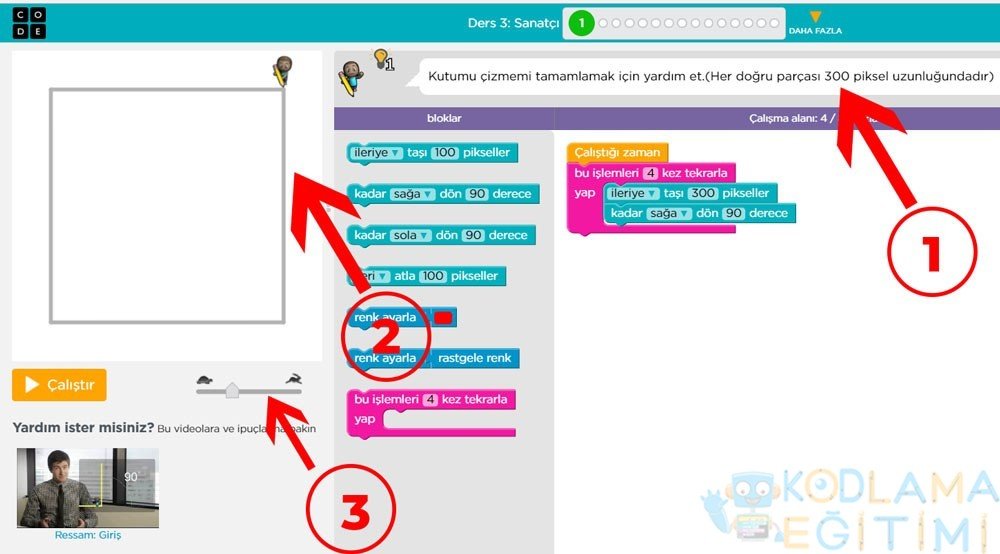
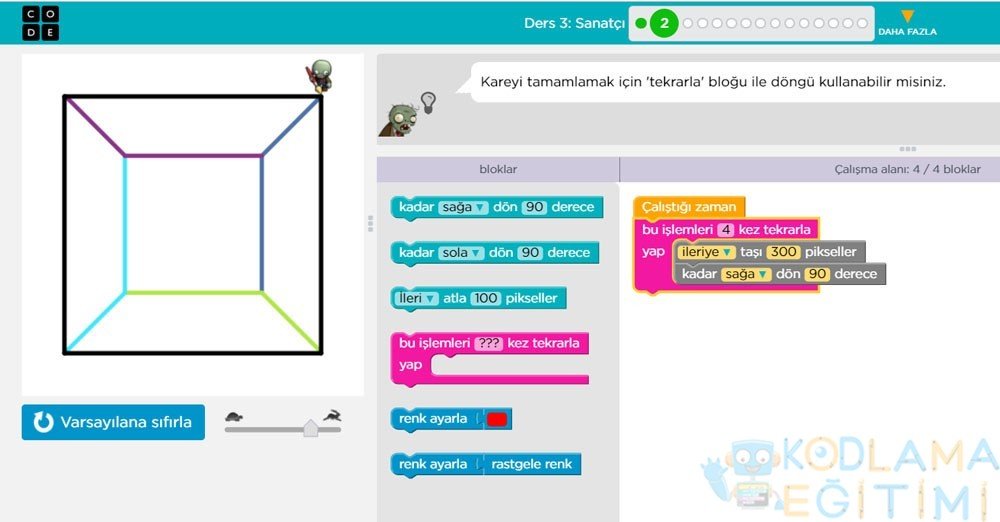
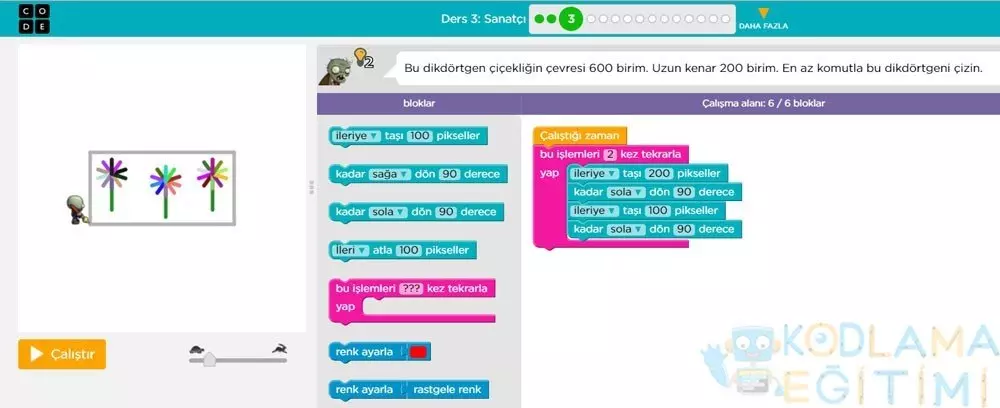
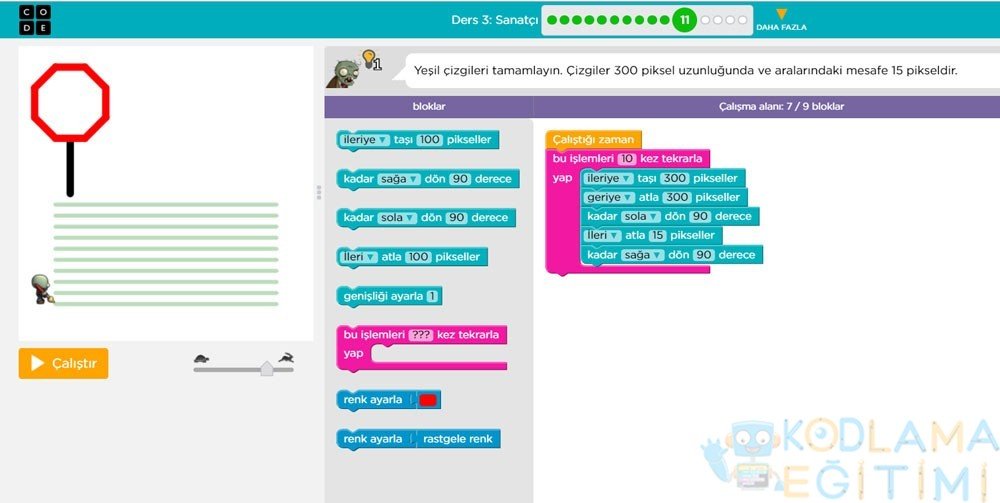
Ders 3′ ün 1.Sorusuna bakalım. Burada önemli bir kaç nokta var. 1 numara ile gösterdiğim bölüm çok önemli. Çünkü siz buradaki size verilen ölçüleri kullanmak zorundasınız. Bunun için öncelikle burayı iyi okumanız gerekiyor. Dikkat ederseniz 300 piksellik parçaları olan bir kutu çizmemizi istiyor. Demek ki 4 kez aynı işlemi yapacağız. Öncelikle 300 piksellik ileriye taşı, sonra sağa 90 derece dön komutlarını kullanıyoruz. Aslında bu komutu 4 kez kullansanız toplamda 8 satır blok yapar. Bunu da kullanabilirsiniz. Ancak biz bir önceki dersimizde öğrendiğimiz gibi döngü kullanıyoruz. Yani 4 kez bu işlemi yaptığında yine kare şekli ortaya çıkacaktır. Cevabımız aşağıdaki gibi olacaktır. Hemen belirtelim 3 numara ile gösterdiğimiz ayar çizim sırasındaki hız ayarımızdır.















Ders 3′ deki bölümlerin sonuna geldik. Sizlerde bu uygulamalara code.org’ un resmi sitesinden ulaşmak için bu bağlantıyı kullanabilirsiniz. Sonraki derslerimizde görüşmek üzere.
Not: code org Kurs 3 Ders 3 – 3.Sanatçı isimli makale içerisindeki anlatımlar özgün içeriktir. Alıntı yapmadan kullanılamaz. Ancak uygulamalar code.org geliştirme ortamından alındığı için aynı uygulamanın birden çok çözüm yolu da bulunabilir. @kodlamaegitimi.org