
Scratch ile Oyun Yapma Serisi – Köstebek Oyunu
Bugün Scratch ile oyun yapma serisinde köstebek oyununu birlikte tasarlayacağız. Köstebeklerimiz teker teker kafalarını kuyudan çıkartacaklar ve biz “eğer yakalayabilirsek” kafalarına tokmakla vurup onları tekrar kuyularına göndereceğiz. Hadi başlayalım.
İlk yapmamız gereken köstebeklerin kuyudan çıkmalarını sağlamak. Ben sizler için tam 8 adet köstebek kostümü hazırladım. Bunları kullanarak köstebeklerin “kuyudan çıkmaları animasyonunu” oluşturabilirsiniz. İsterseniz sizler farklı görüntüler de kullanabilirsiniz. Aşağıdaki bağlantıda bu 8 adet png grafiğe erişebilirsiniz. Kullanmak için sıkıştırılmış rar dosyadan çıkarmanız gerekiyor.
Scratch ile Oyun Yapma Serisi Köstebek Oyunu Kod Blokları
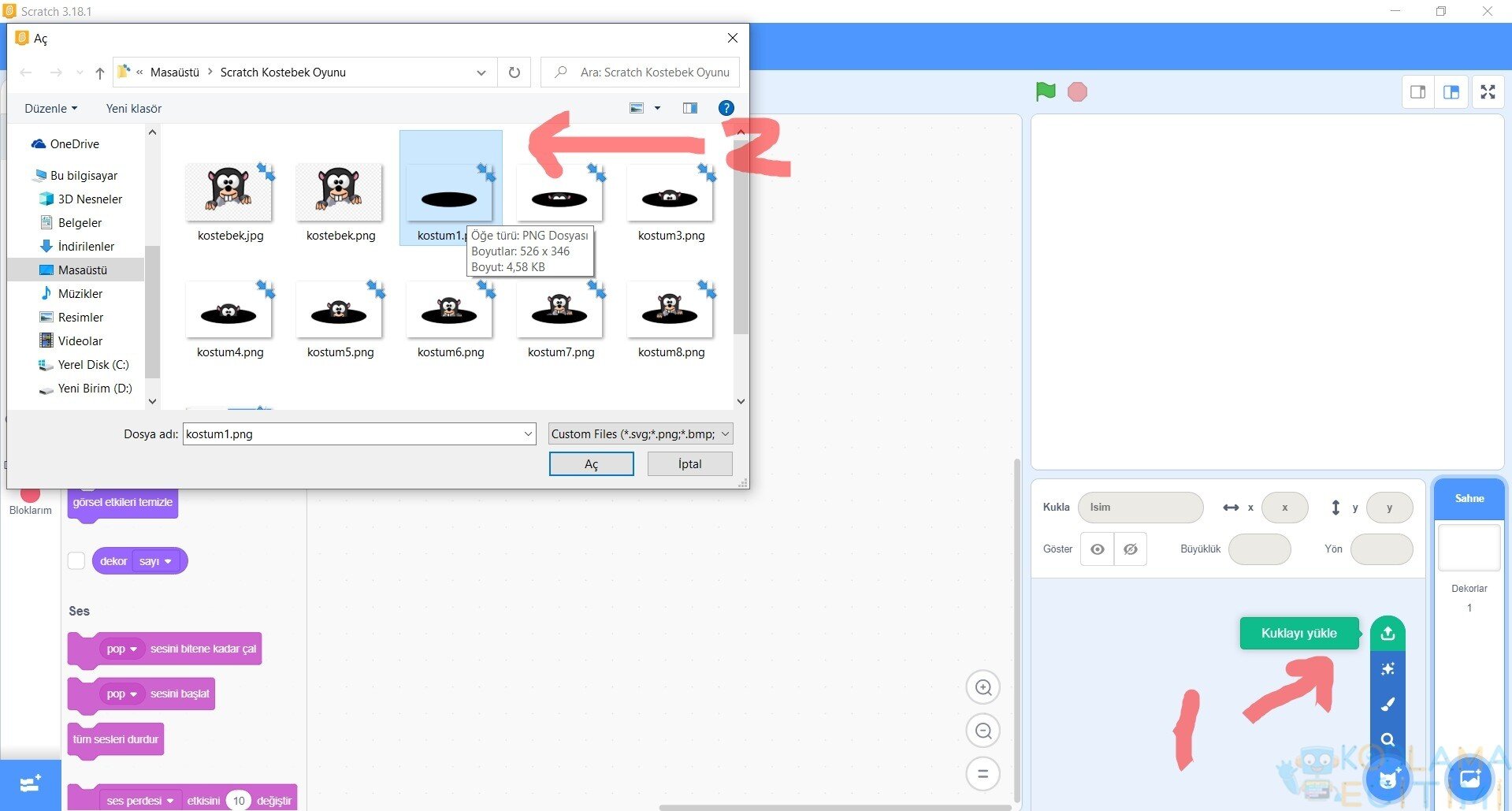
Başlangıçta dikkat etmeniz gereken konu şu; ilk olarak “kostum1.png” dosyasını Kuklayı Yükle komutu ile sahneye alın. (Resim 1)

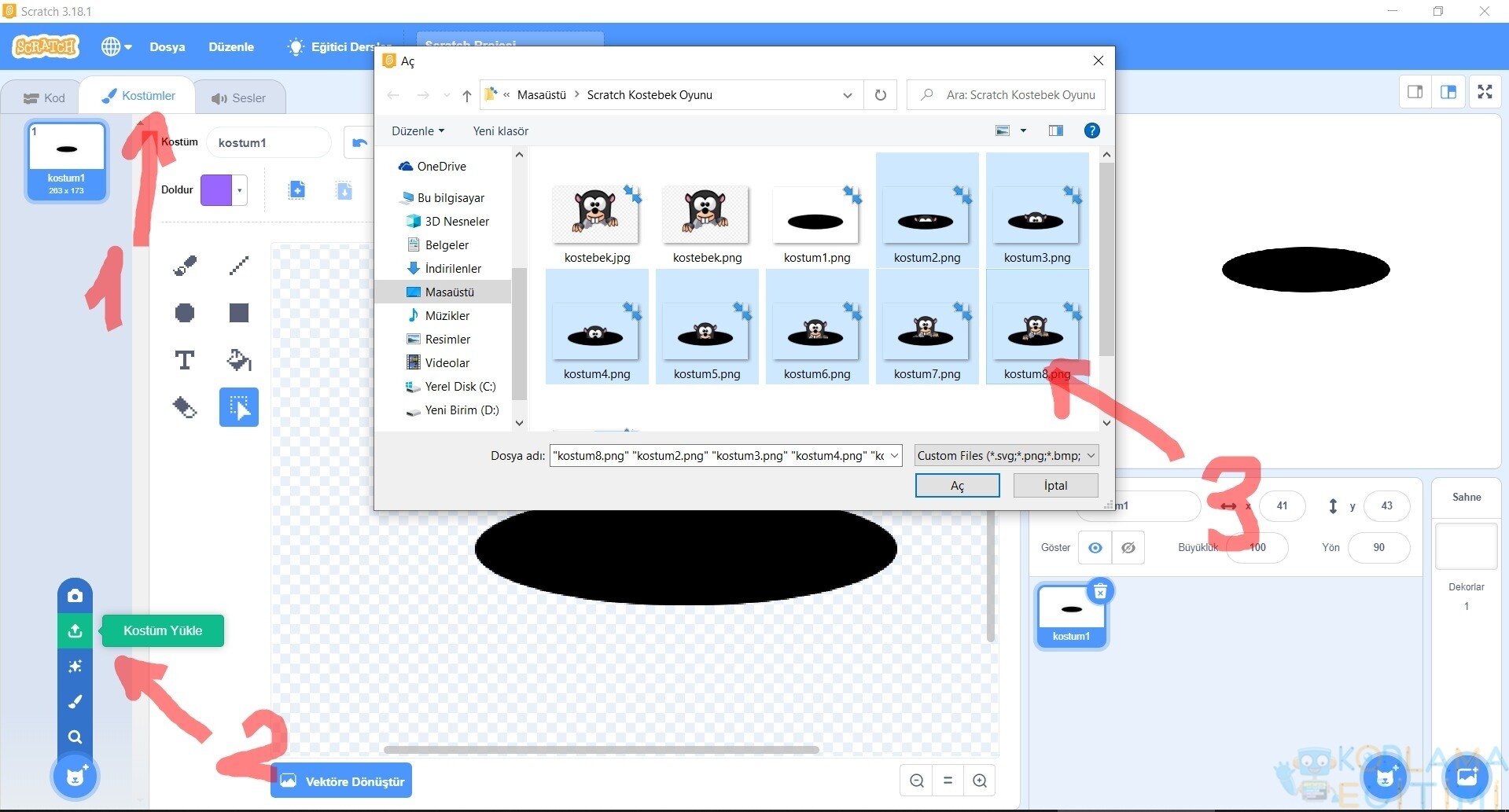
Sonrasında KOSTÜMLER sekmesine gelip, buradan diğer geriye kalan kostum2-3-4 vb. dosyalarını kostümlerin altına eklemeniz gerekiyor. Resim 2 ‘ de 1-2 ve 3. adımları uyguladık.

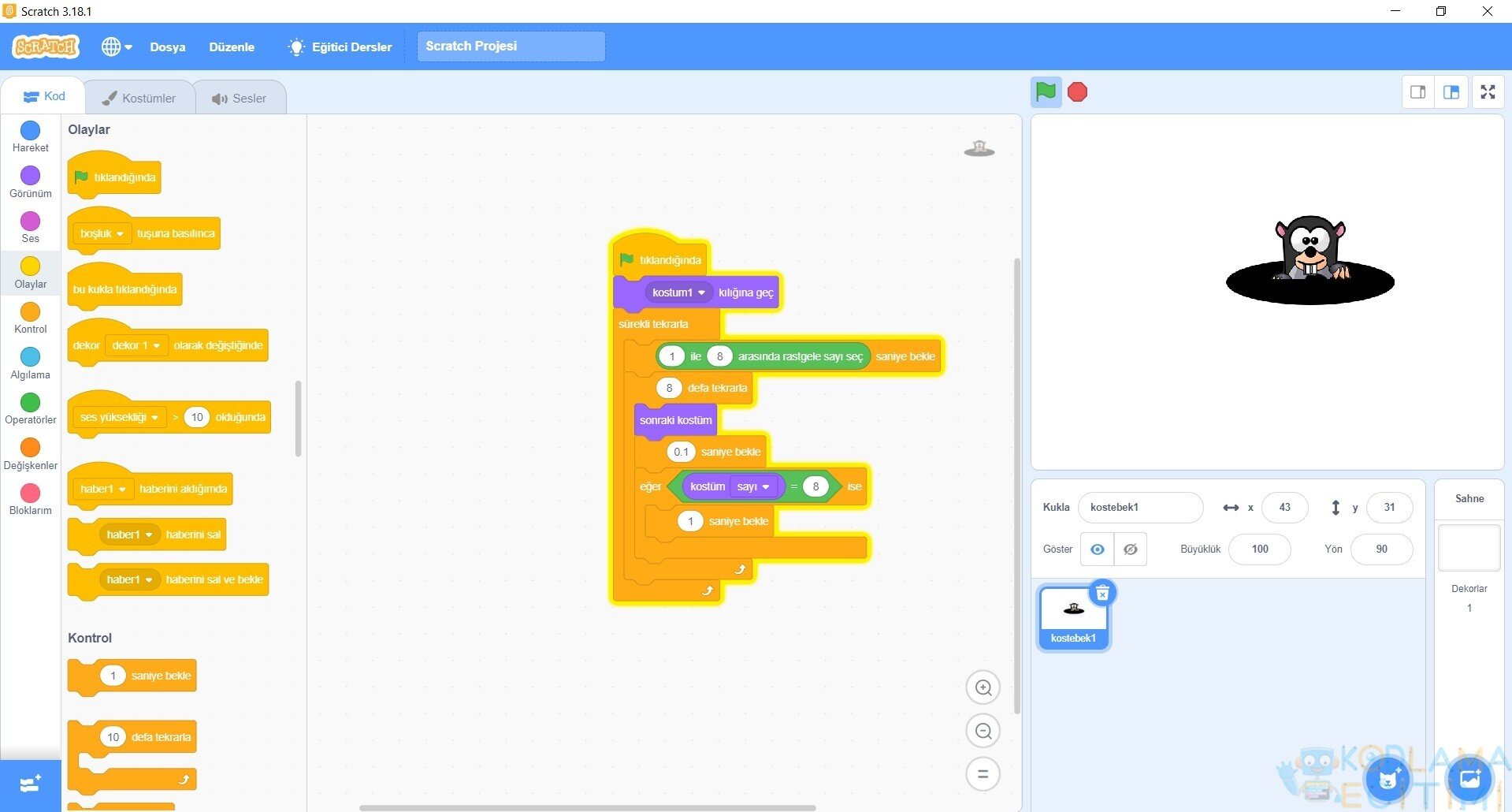
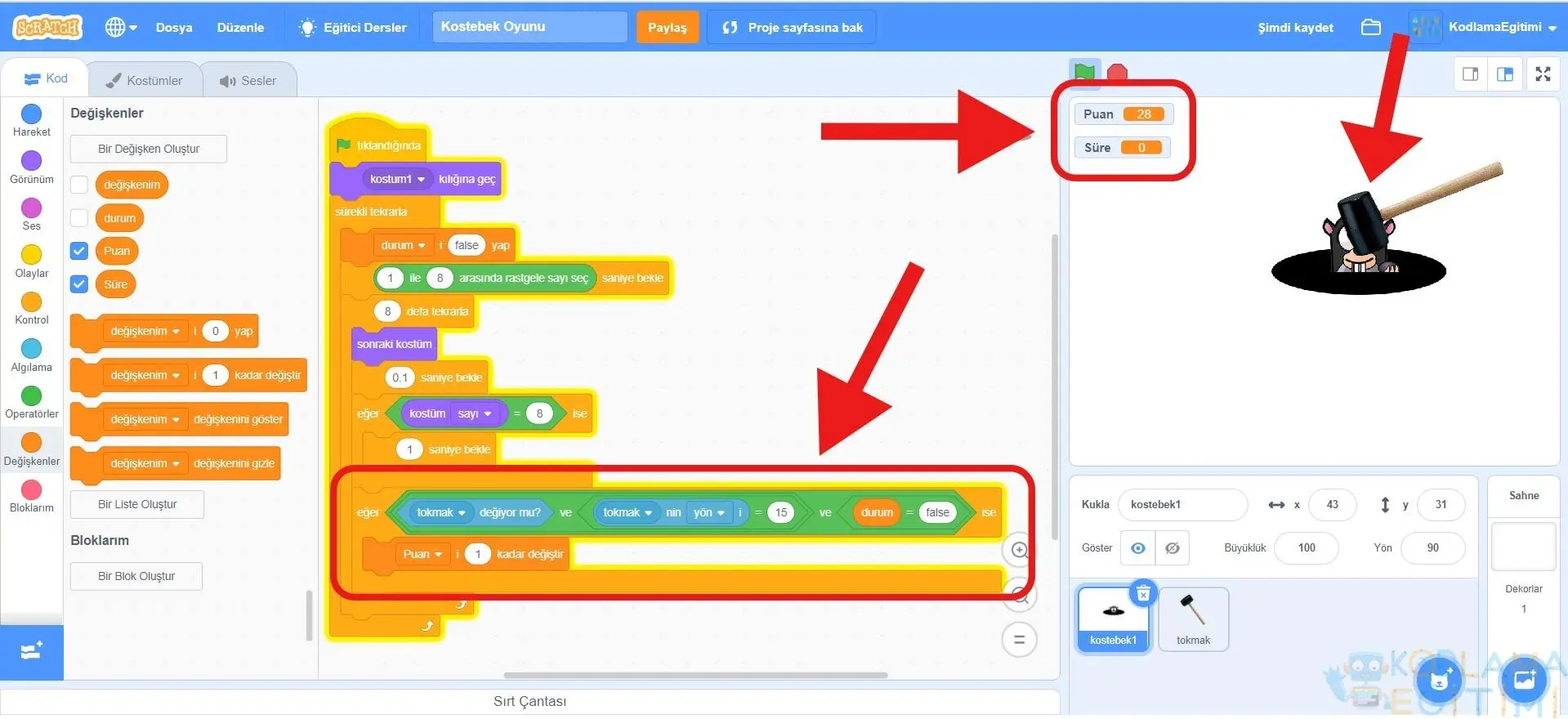
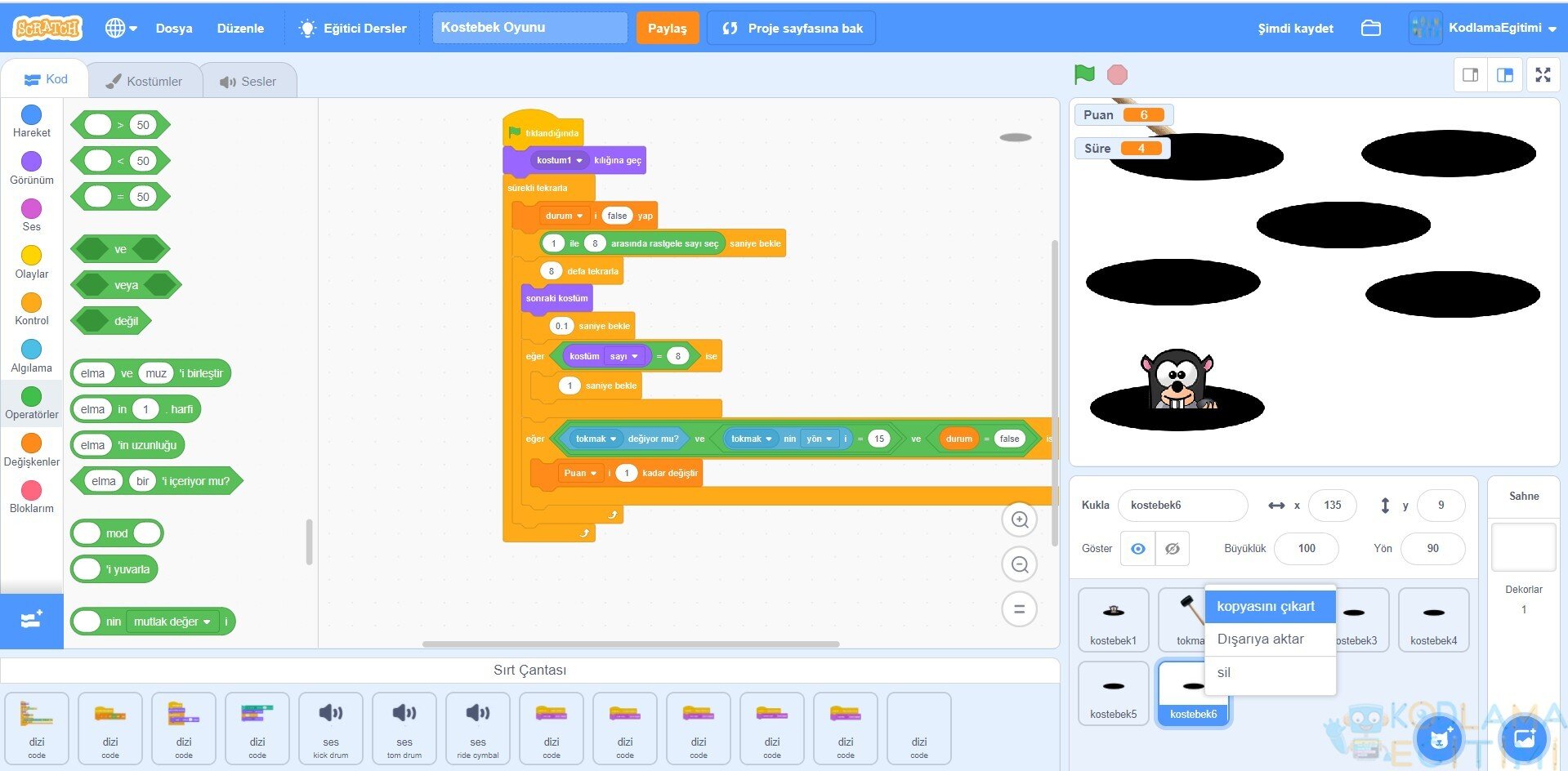
Sıra geldi kod bloklarımızı oluşturmaya. Öncelikle şunu yapacağız. Köstebeğimiz kuyudan çıkacak ve tekrar giriş yapacak. Kod bloğunu incelerseniz öncelikle boş kuyumuzu gösteren kostümü yüklüyoruz. Çünkü her defasında başlattığımızda aynı boş bir şekilde başlaması gerekiyor. Sonrasında Sürekli Tekrarla bloğunuzun içine tam 8 kostümün 0.1 sn yani çok kısa aralıklarla değişmesini sağlıyoruz. Böylece köstebeğimiz kuyudan çıkacak ve tekrar kuyusuna dönebilecektir. Ancak son kostüm olan kuyudan tam çıkma durumu gözlenirse 1 sn. gibi bir zaman belirliyoruz. Çünkü tokmakla kafaya vurabilmek için köstebeğin 1 sn. beklemesi bize zaman sağlayacaktır. Aksi taktirde yakalamakta zorlanabiliriz.

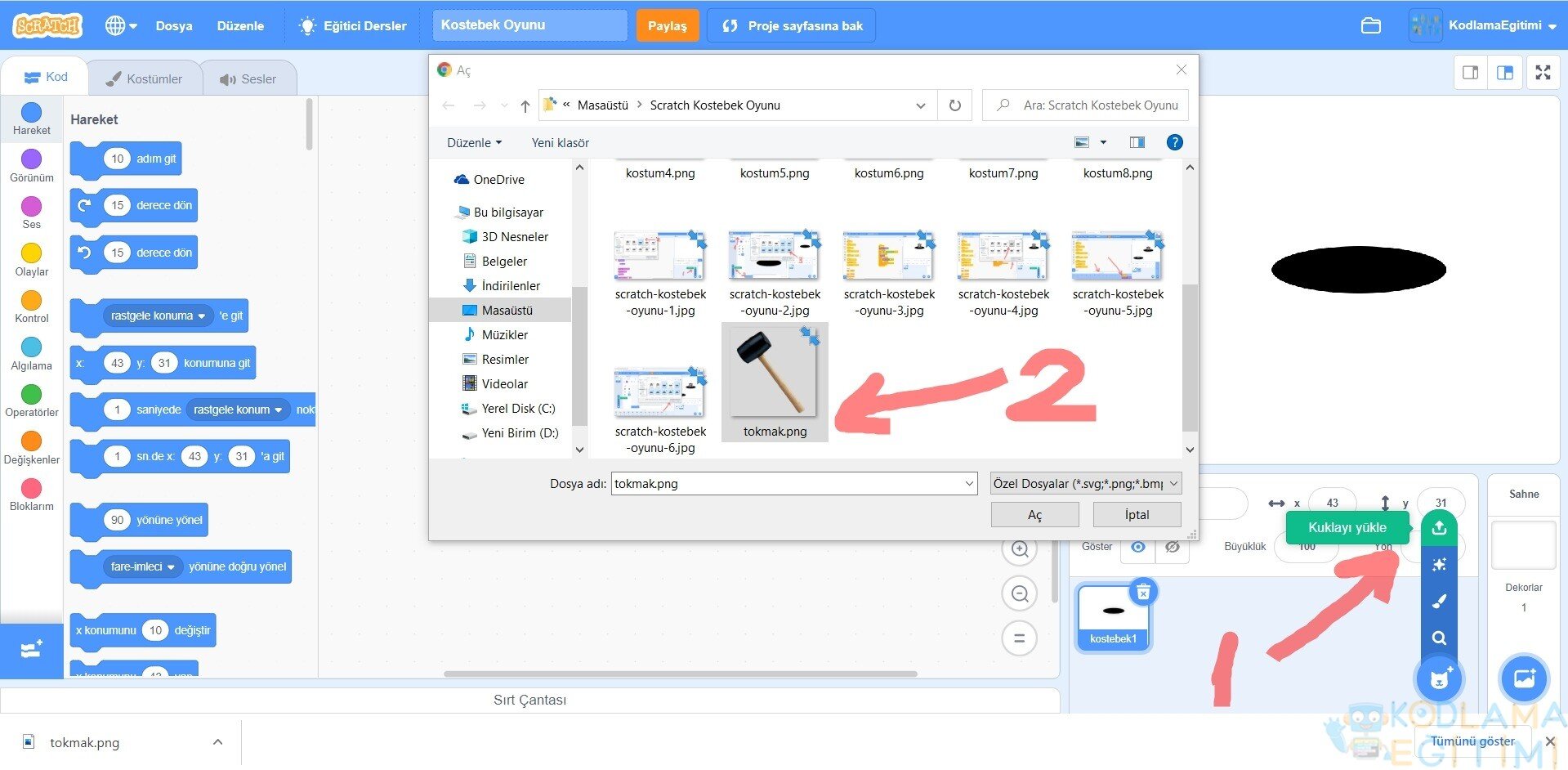
Köstebeğin kuyudan çıkış animasyonundan sonra artık tokmağın tıklandığında öne doğru eğilmesini ve sonrasında eğer köstebeğin kafasına gelirse puan almasını sağlayalım. Bunun için birkaç kod bloğuna ihtiyacımız olacak. Öncelikle tokmağı sahnemize ekleyelim ve %50 oranında küçültelim. (Not:”tokmak.png” dosyasına makalenin başında paylaştığımız sıkıştırılmış rar dosyasından ulaşabilirsiniz.)

Tokmağa Hayat Verelim
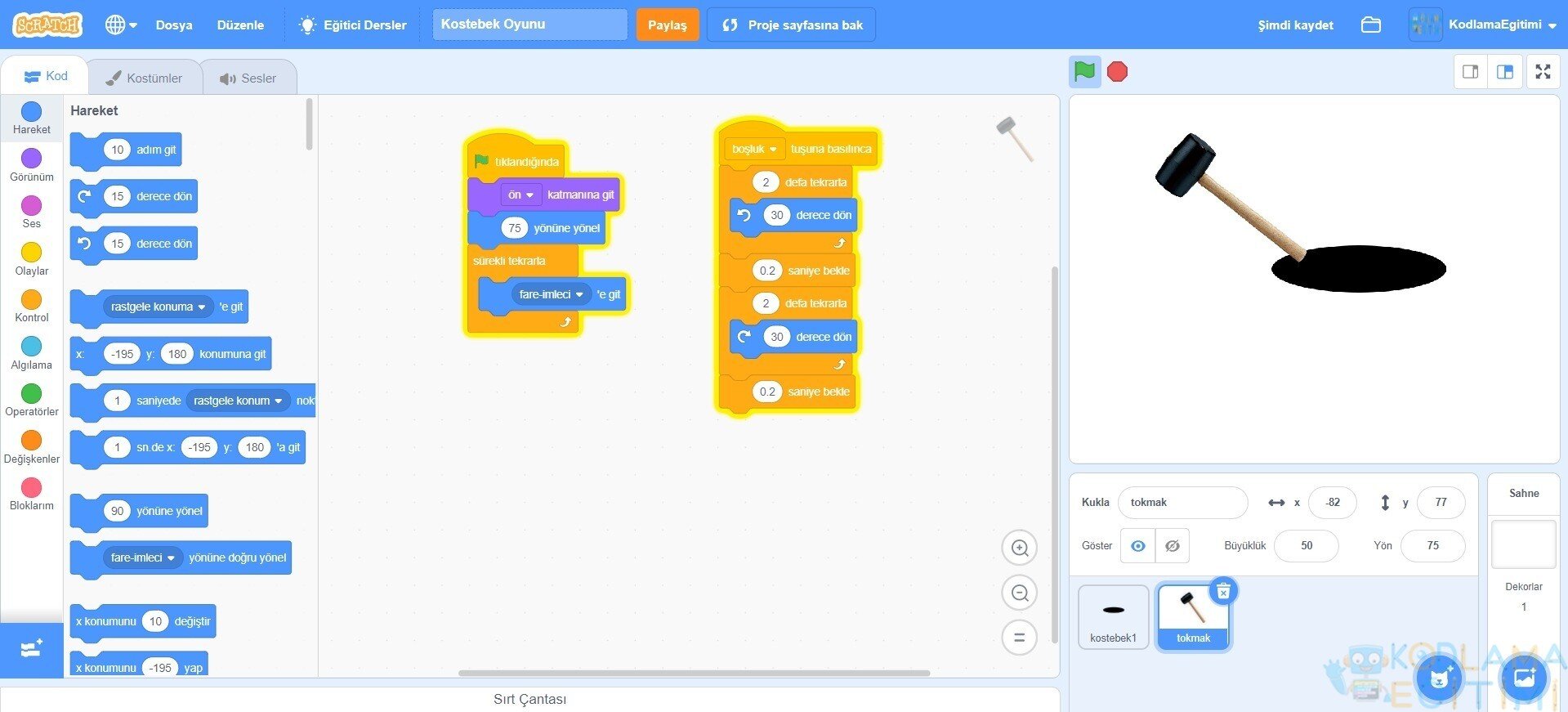
Tokmağı sahneye ekledikten sonra aşağıdaki kod bloklarını tokmağın kod ekranına yazıyoruz. İlk blokta tokmağın başlangıç açısını ayarlayıp, sahnede en ön katmanda olmasını sağlıyoruz. Ayrıca fare imlecini nereye hareket ettirirseniz tokmağın da bizimle hareket etmesi gerekiyor.
İkinci blokta ise boşluk tuşuna bastığınızda (ya da siz fare tıklandığında yapabilirsiniz) tokmağın 30 derece dönüp sanki vurma animasyonu yapar gibi hareketini sağlıyoruz.

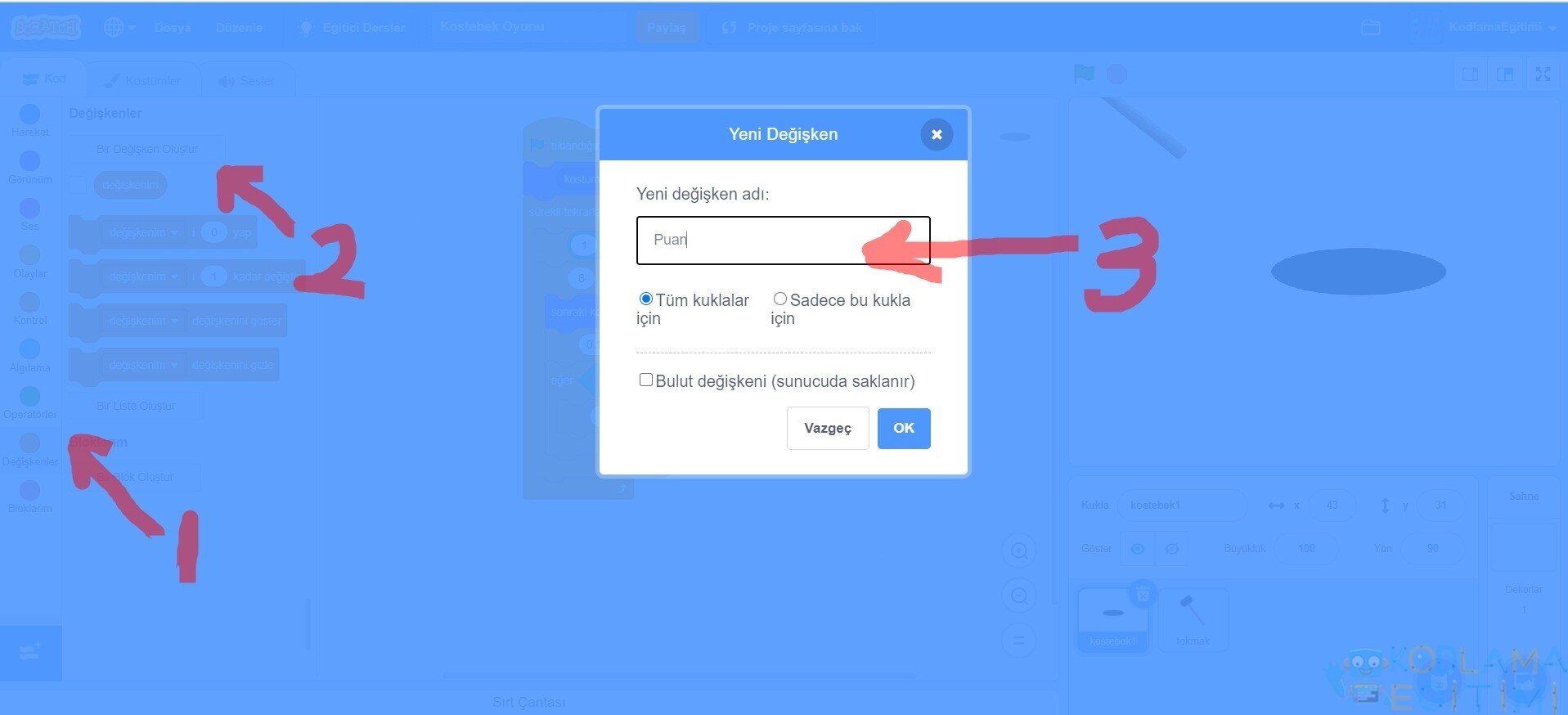
Bu aşamada 3 adet değişken oluşturuyoruz. Değişkenlerin isimleri sırasıyla “Puan”, “durum” ve “Süre” olacaktır. Ben ilk değişkeni oluşturduğum görseli Resim 6 ‘da gösterdim. Diğer değişkenleri de aynı bu şekilde oluşturuyoruz.

Değişkenleri oluşturduktan sonra sıra geldi değişkenleri kullanmaya. Amacımız tokmakla köstebeğin kafasına vurduğumuzda “Puan” değişkenini her defasında +1 +1 şeklinde arttırmak. Bunun için dikkat ederseniz daha önce oluşturduğumuz kuyudan çıkan köstebek animasyonunun alt bölümüne 2 satırlık kod bloğu ekledik. Burada gözünüzü şu korkutabilir. Tam 2 ve ile kontrol edilen 3 adet koşulumuz var. Tüm bu koşullar sağlandığında puan değişkeni +1 olarak değişecektir.

Puan ve Süre Değişkenlerini Ayarlayalım
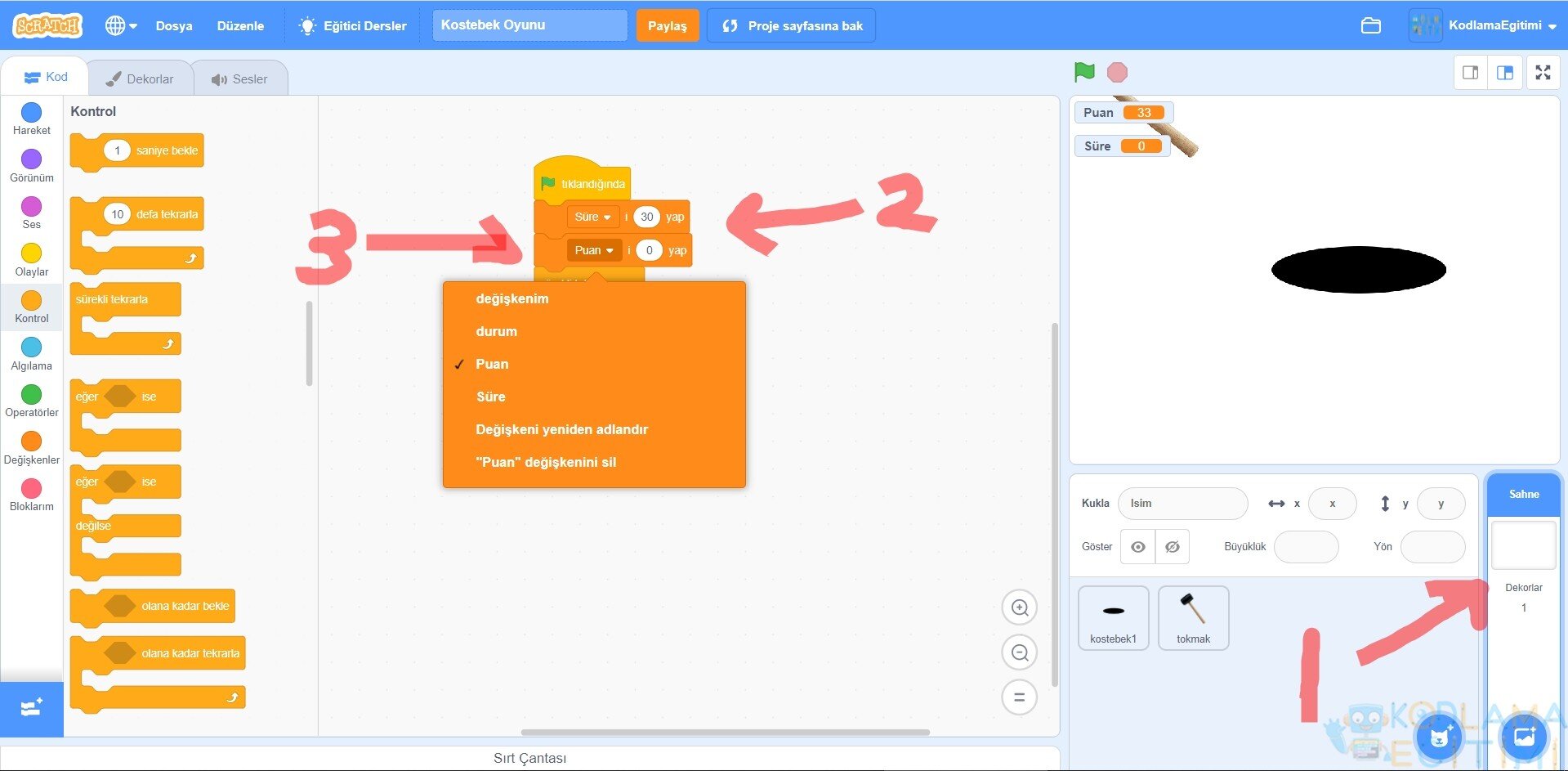
Şimdi sıra oyun başladığında Puan ve Süre değişkenlerinin başlangıç değerlerini ayarlamaya geldi. Bunun için Resim 8 deki Süre 30 Puanı da 0 olarak ayarlıyoruz. Sonrasında Resim 9′ daki gibi kod bloklarını tamamlayıp tıklandığında yani program başladığında 30 saniyeden geri saymasını sağlayan kodları da ekliyoruz.


Şimdi de artık yaptığımız bu işlemleri bir çok köstebek için yapıp ekranda daha çok skor alabileceğimiz bir tasarım elde etmeye çalışalım. Bunun için öncelikle tüm köstebekler için aynı işlemleri yapacağımızı düşünürsek aynı kodları tekrar tekrar kullanabileceğiz. Bunun için aslında tek yapmanız gereken “kostebek1” kuklasının üzerine tıklayıp “kopyasını çıkart” komutunu uygulamak. Ben ekrana 7 adet köstebek ekliyorum. Böylece oyun başladığında birçok puan alabileceğiniz köstebeğe tokmak ile vurabileceksiniz.

Ben oyun için ekstra geliştirmeler zamanla yapabilirim. Örneğin puandan sonra köstebekten ses gelmesini ve “ohh…” mesajı vermesini sağladım. Sizler de bu oyunumuza katkı sağlamak isterseniz buradaki bağlantıyı kullanarak projeye erişebilirsiniz.
Aşağıda oynamak isteyenler için projenin son halini paylaştım.
Scratch ile oyun yapma serisi ile yayınladığımız yazımızın Köstebek Oyununu tasarladığımız bu yazımızın sonuna geldik. Sonraki yazılarımızda tekrar görüşmek üzere…
Not: Scratch ile Oyun Yapma Serisi – Köstebek Oyunu isimli makale özgün bir makaledir. Alıntı yapmadan kullanılamaz. @kodlamaegitimi.org

