
code org Kurs 3 Ders 21 : Sanatçı : Desenler
Sizlerle bu bölümün son dersi olan code org Kurs 3 ders 21 e ulaşmanın mutluluğunu yaşıyoruz. Bu bölümden sonra artık Kurs 4’e geçebileceğinizi hatırlatmak isterim.
code org Kurs 3 Ders 21 Cevapları
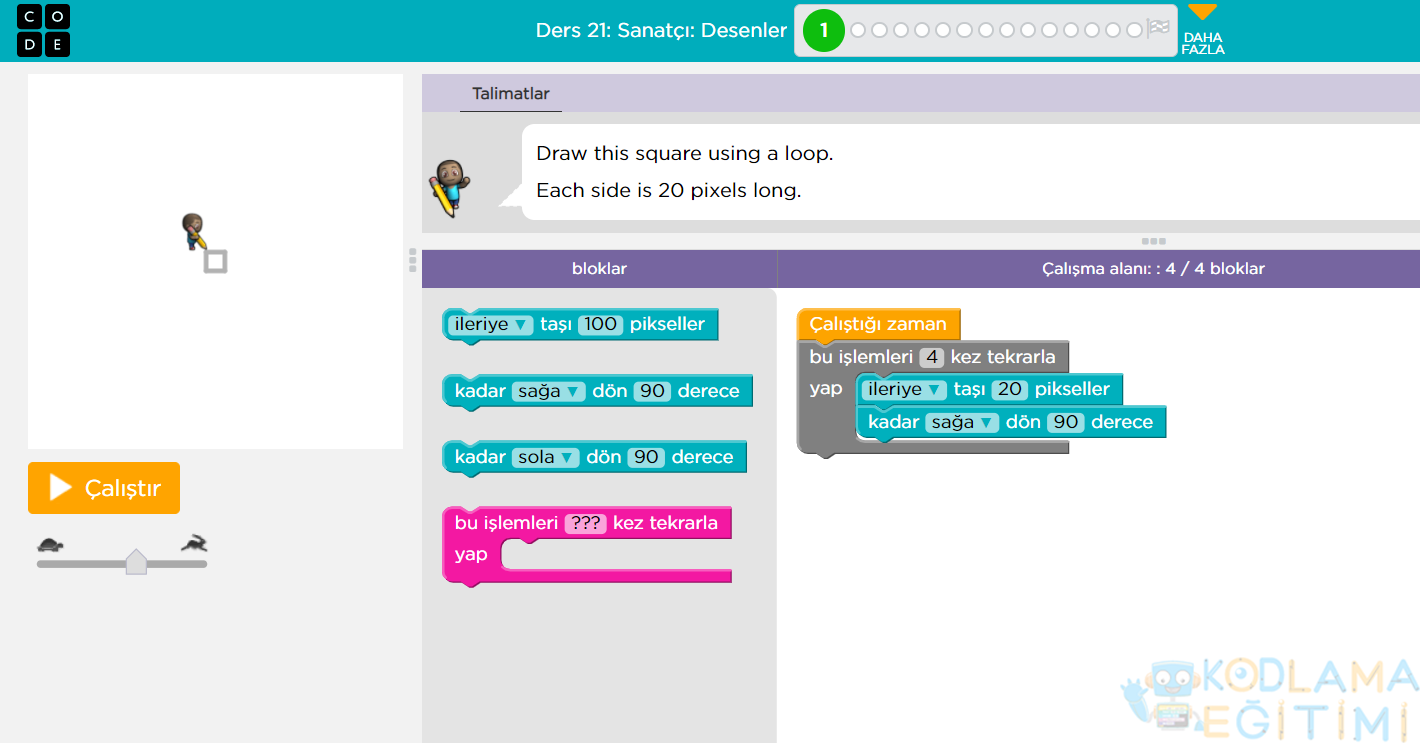
code org Kurs 3 Ders 21 ‘in ilk bölümünde bizlerden 20 piksellik kenarları olan kısa çizgilerden oluşan kareyi tamamlamamızı istiyor. Bunun için iki satırlık kodu bize veriyor ve döngü içerisinde 2 satırlık kod ile gerekeni yapıyor ve kareyi çiziyoruz.

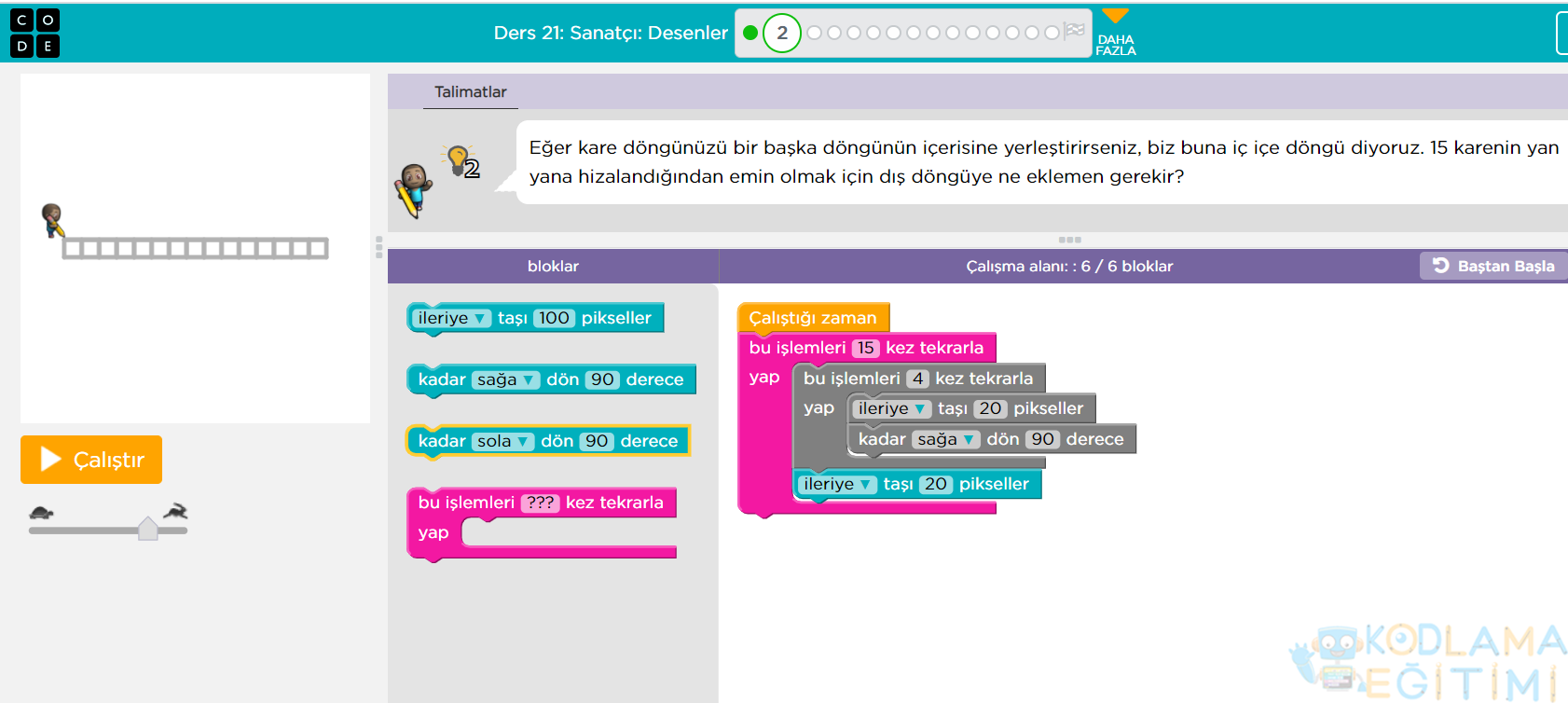
İkinci bölümde bizlerden bir önceki bölümdeki karelerden 15 adet çizmemizi istiyor. Gerekli kod düzenlemelerini aşağıdaki gibi oluşturup 15 kez tekrarlayan bir döngüyü çalıştırıyoruz. Bu şekilde ikinci bölümü de tamamladık.

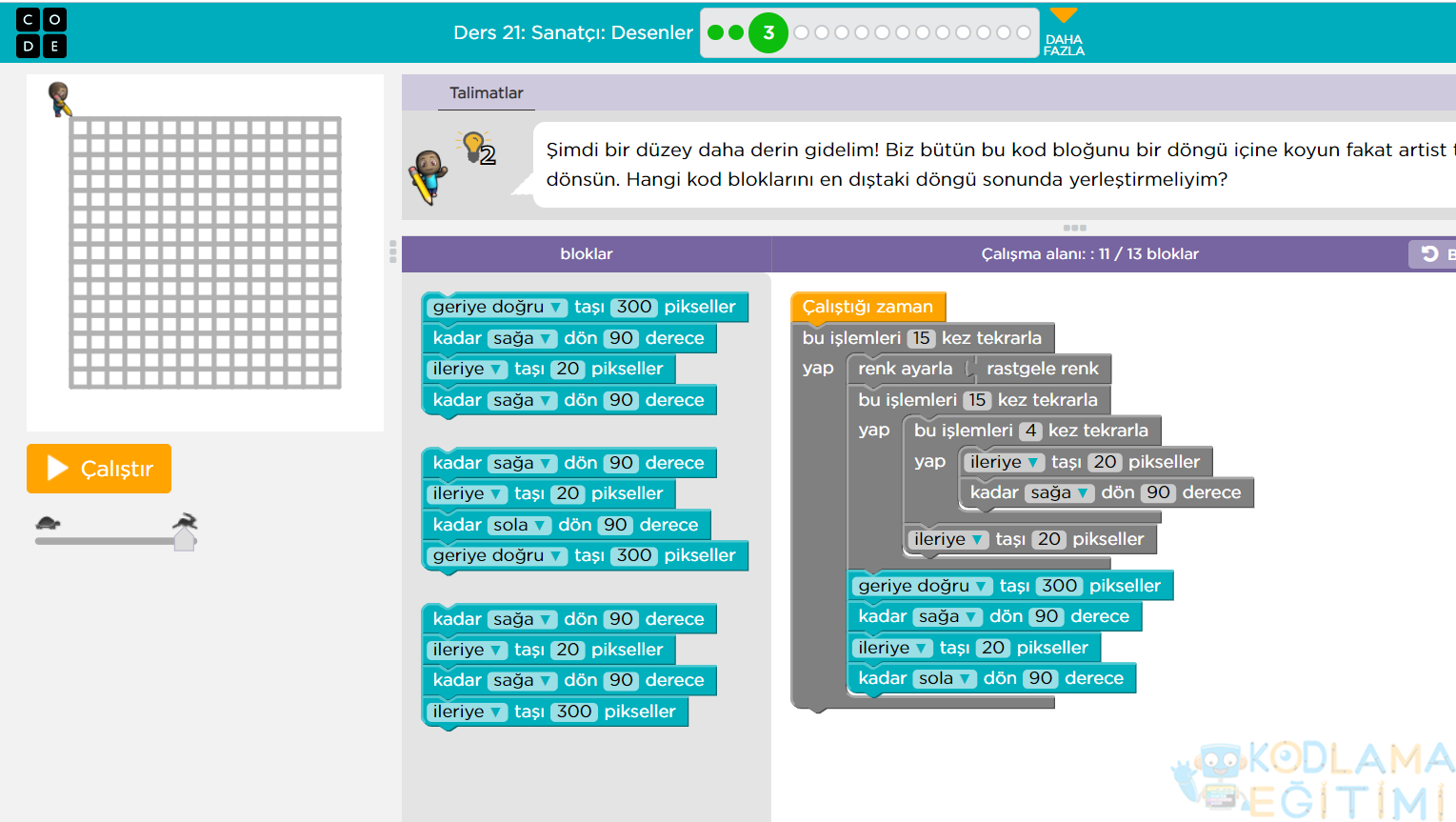
Bu kez ilk iki bölümdekinin çok daha fazla sayıda kare ile oluşturulmuş bir çizimi tamamlamamızı istiyor. İlk aşamada zor gibi görünebilir. Ancak verilen kodlarda düzenlemeyi aşağıdaki gibi oluşturursanız doğru çizimi yapmış olacaksınız.

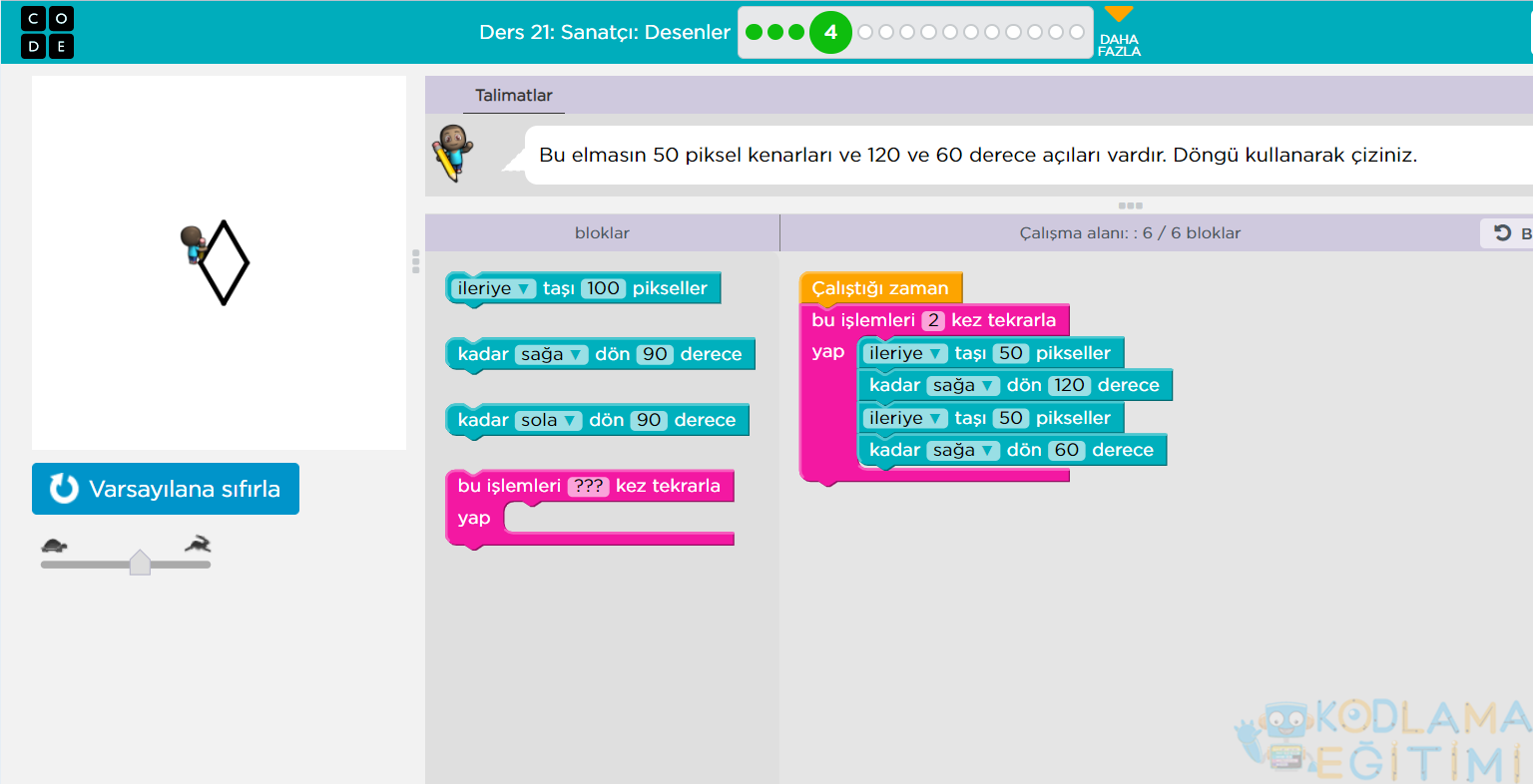
Dördüncü bölümde döngü kullanarak bir baklava dilimini oluşturmamızı istiyor. Gerekli düzenlemelerden sonra kodumuzun son hali aşağıdaki gibi olmalıdır.

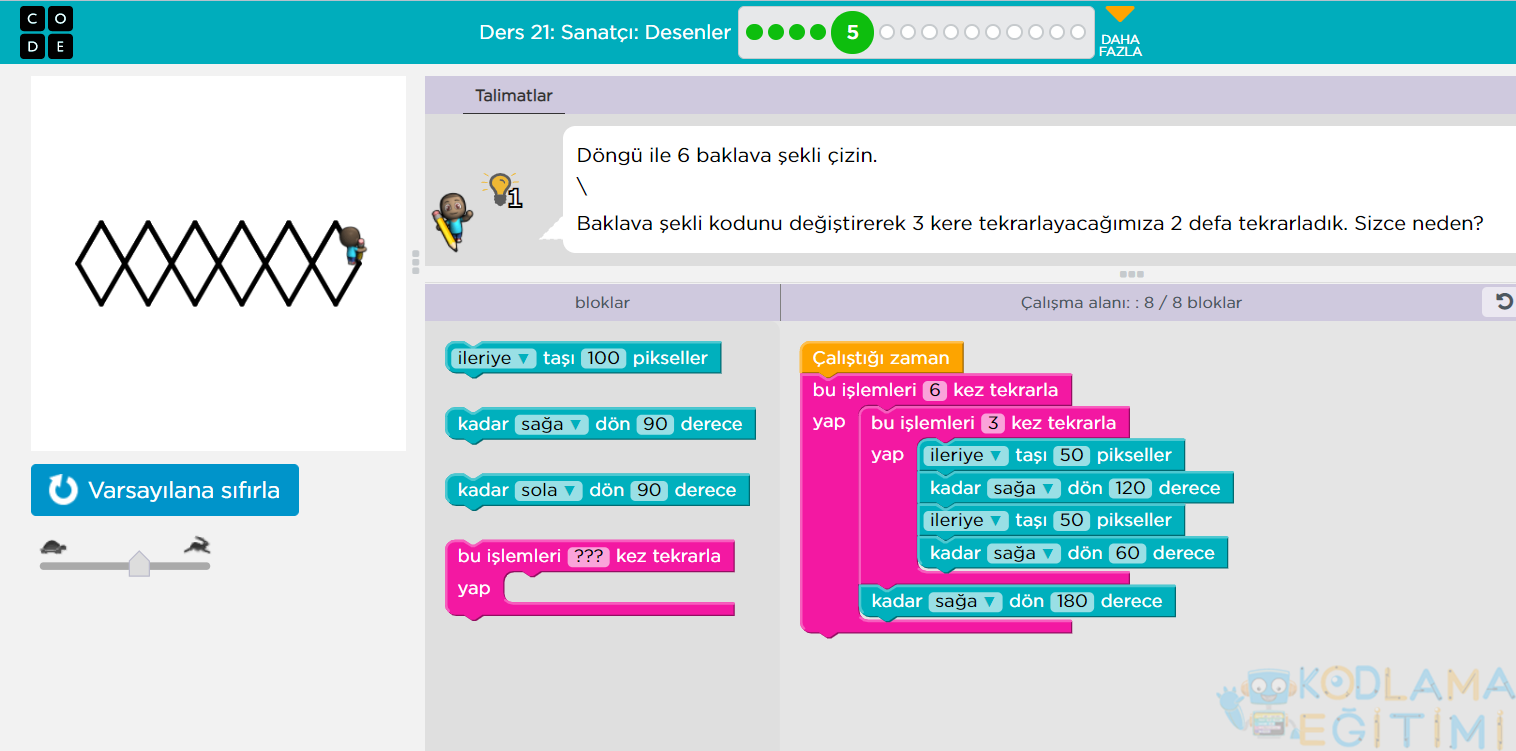
Bu kez bir önceki bölümde çizdiğimiz baklava diliminden 6 adet çiziyoruz. Bunu da yine iç içe döngü kullanarak yapabiliyoruz. Bunun için gerekli kodda dikkatinizi çektiği gibi önce baklava dilimi kodu işleniyor sonrasında 180 derece bir sağa dönüş ile ikinci ve sonraki baklava dilimlerini çizebiliyoruz.

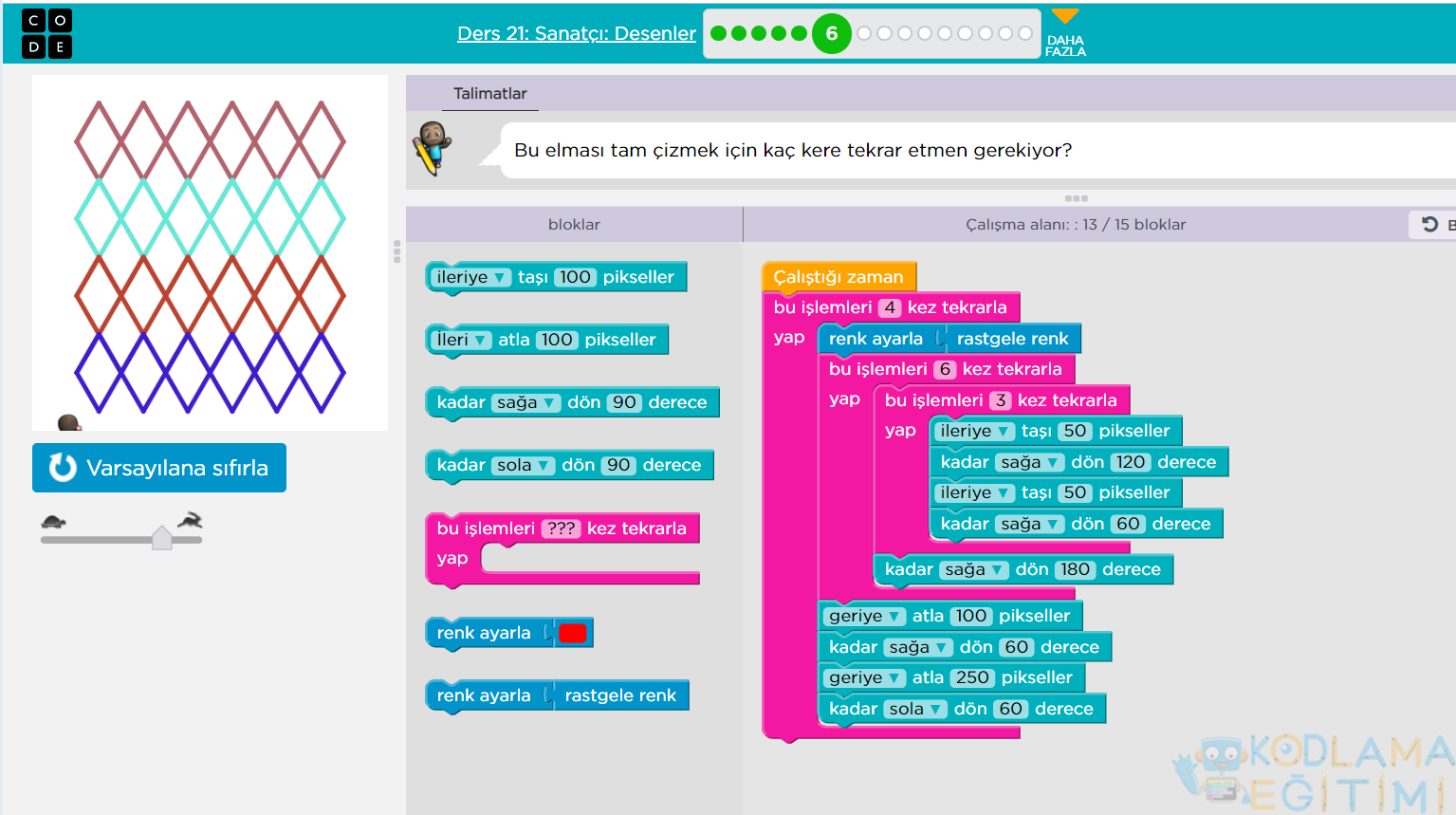
Yine bu bölümde baklava dilimlerinden devam ediyoruz. Alt alta 4 sıra baklava dilimimiz var. Buradaki gerekli kodlar da aşağıda gösterildiği şekilde düzenleniyor ve altıncı bölümü de tamamlıyoruz.

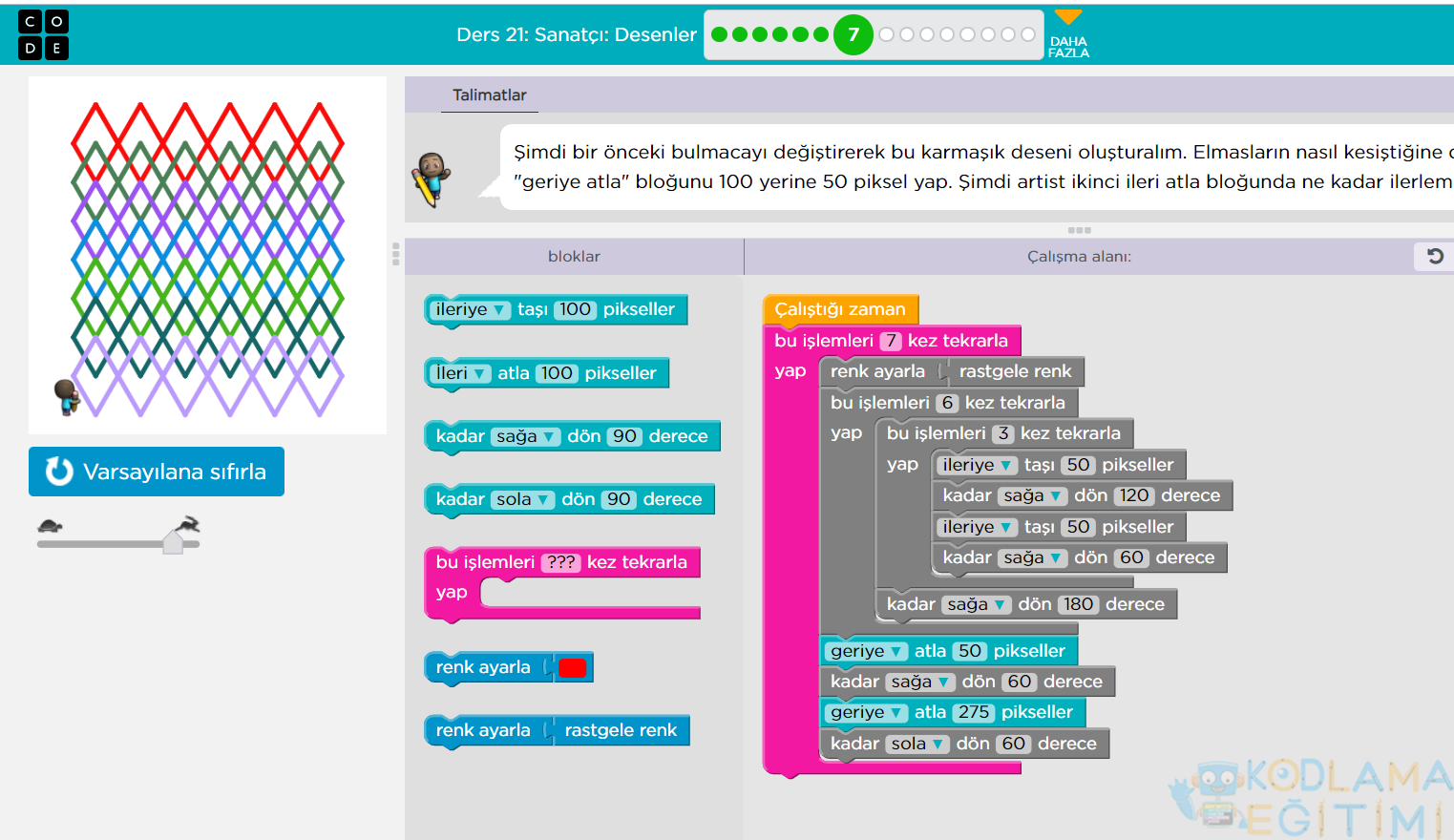
Yedinci aşamada ise karşımıza tam 7 sıra iç içe geçmiş baklava dilimi çizimini tamamlayacağız. Kodlarda gerekli düzenlemeyi aşağıdaki şekilde tamamlıyoruz.

Baklava Dilimleri Çizelim
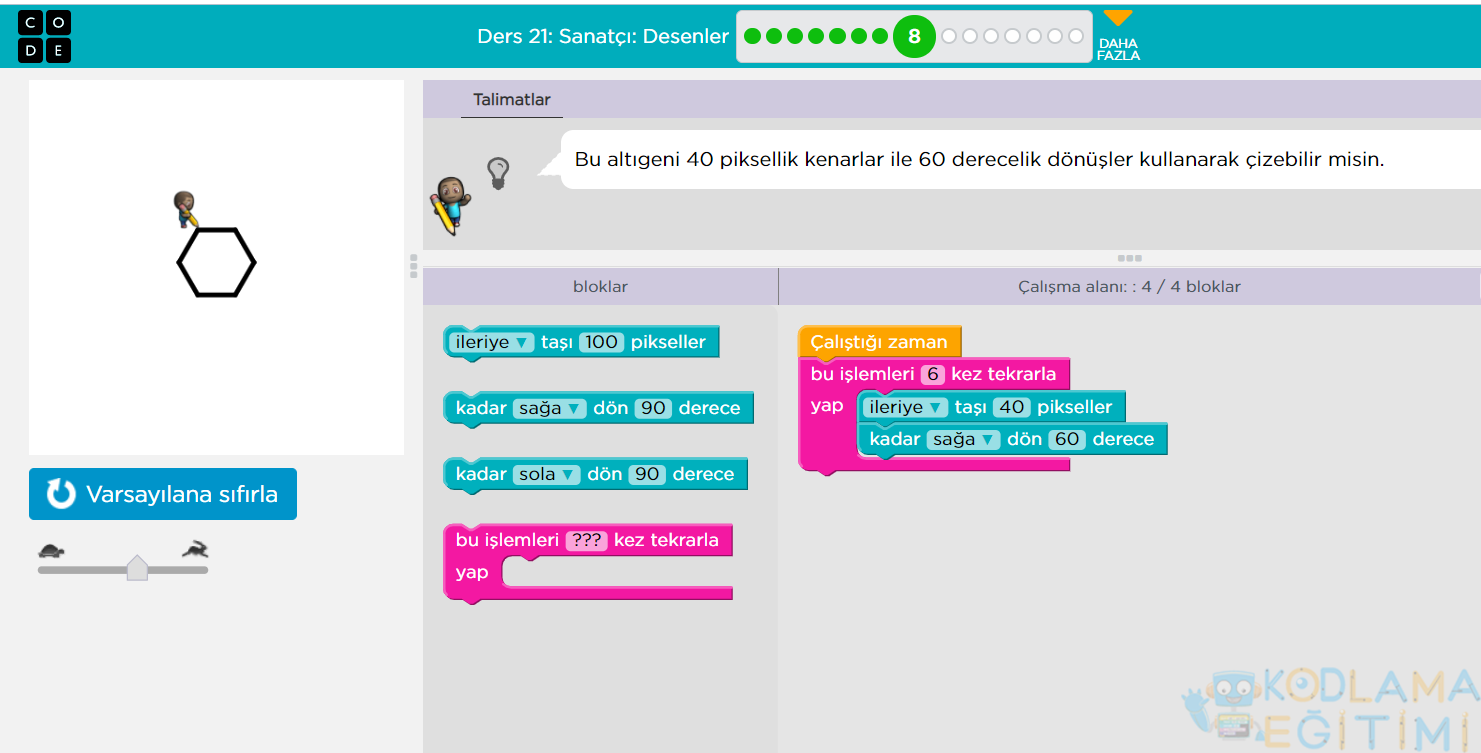
Aşağıdaki bölümde bu kez basit bir çizim yapıyoruz. 60 derecelik dönüşler ve 40 piksellik çizimleri bir altıgeni oluştururken kullanıyoruz.

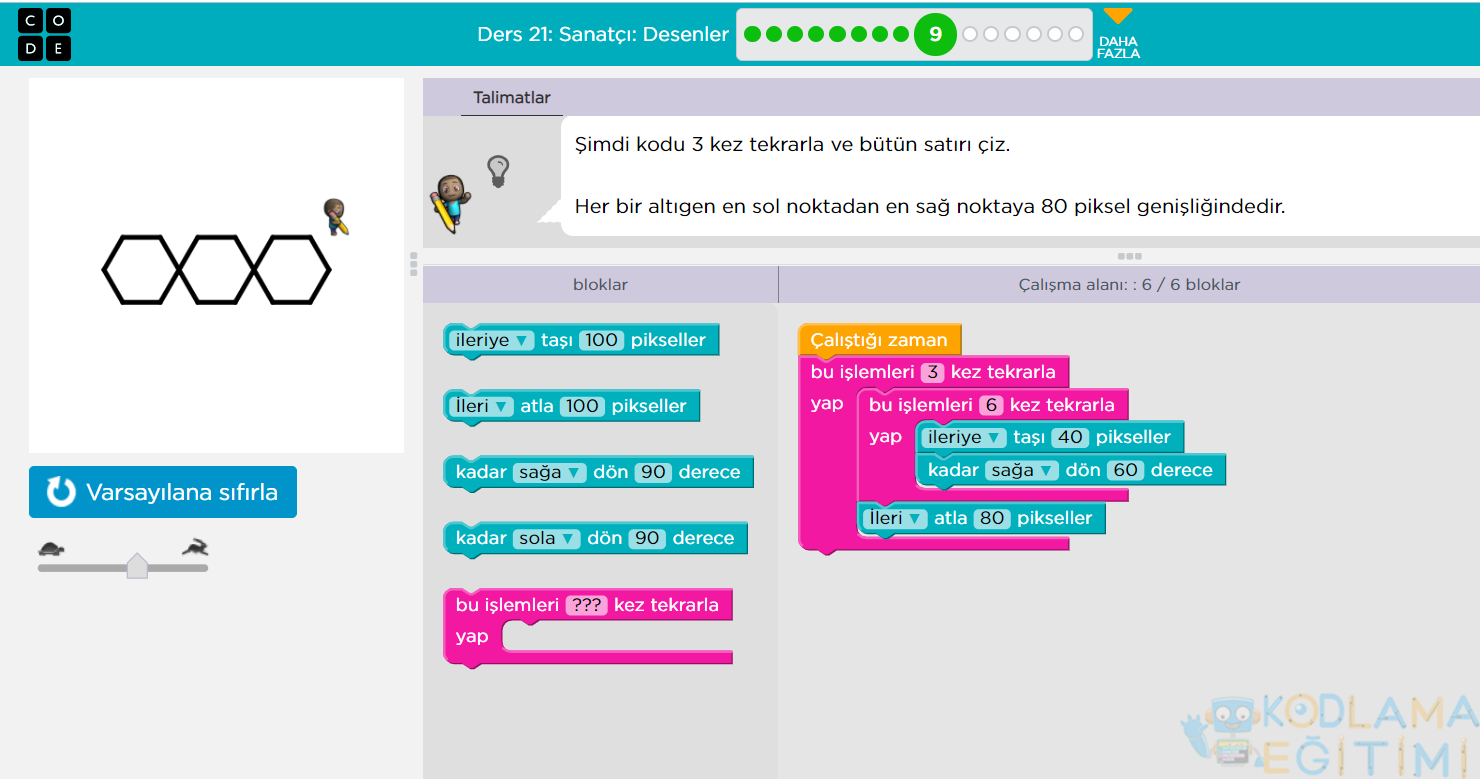
Dokuzuncu aşamada ise bu kez iç içe döngü kullanılarak 3 adet altıgeni tamamlamayı gerçekleştiren kodları oluşturuyoruz. 80 piksellik atlamayı unutmayın ki bir sonraki altıgenin başlangıç noktasına tekrar gelebilesiniz.

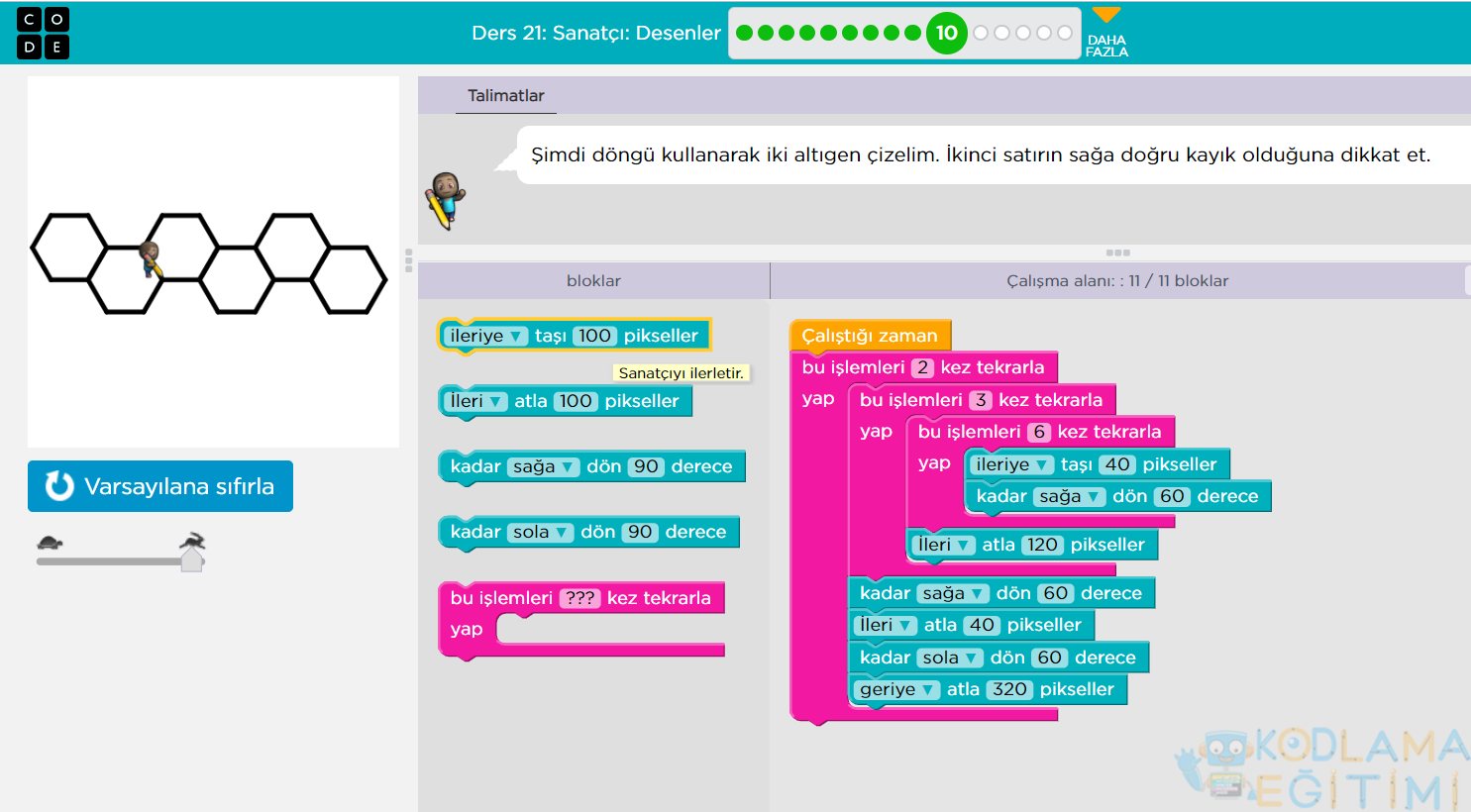
Onuncu bölümde yine bir altıgen çizimi var ancak bu kez bir aşağı bir yukarı hareketleri yaparak ve döngüleri iç içe kullanarak kodlarımızı yazıyoruz.

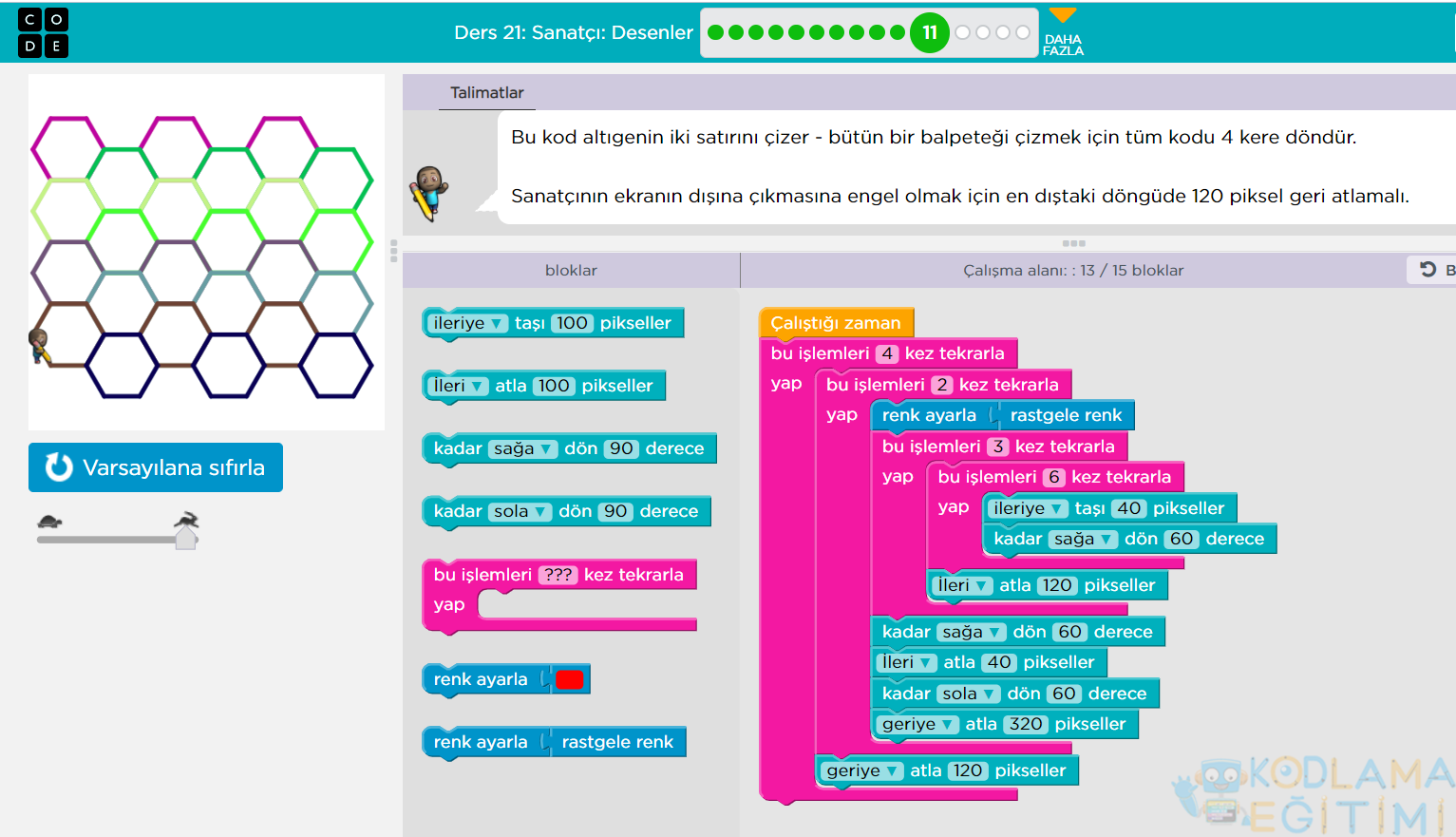
Onbirinci bölümde de yine örümcek ağlarını örmeye devam ediyoruz. Gerekli kodlar aşağıda gösterildiği gibi düzenlendiği taktirde artık son bölümlere doğru geçmeniz mümkün olacaktır.

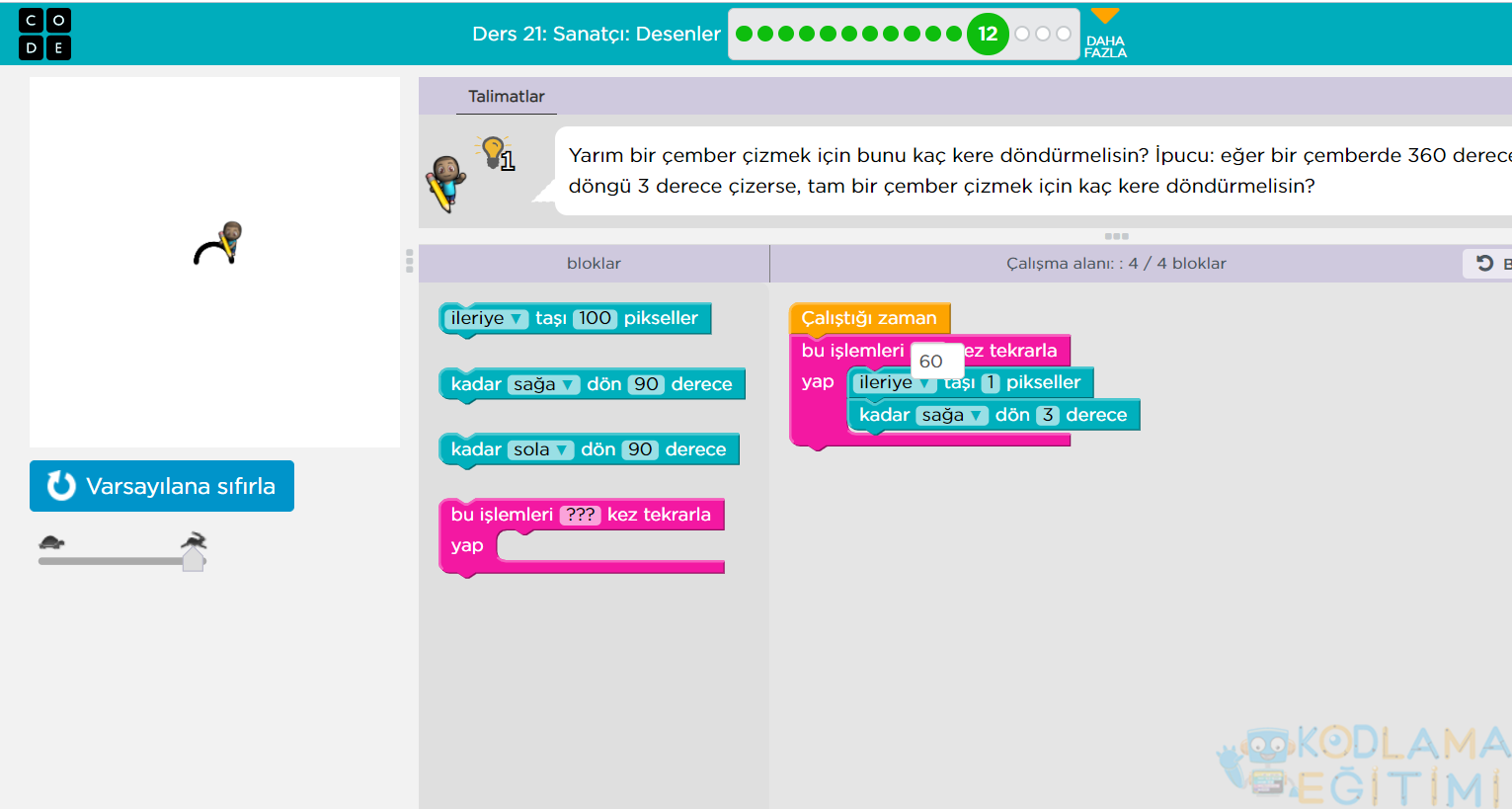
Onikinci bölümde sizlerden bu kez bir yarım daire çizmenizi istiyor. Bunu dikkat ediyorsanız çok küçük açılarla dönüş yaparak ve çok kez tekrarlanan döngü ile tamamlamak mümkün görünüyor.

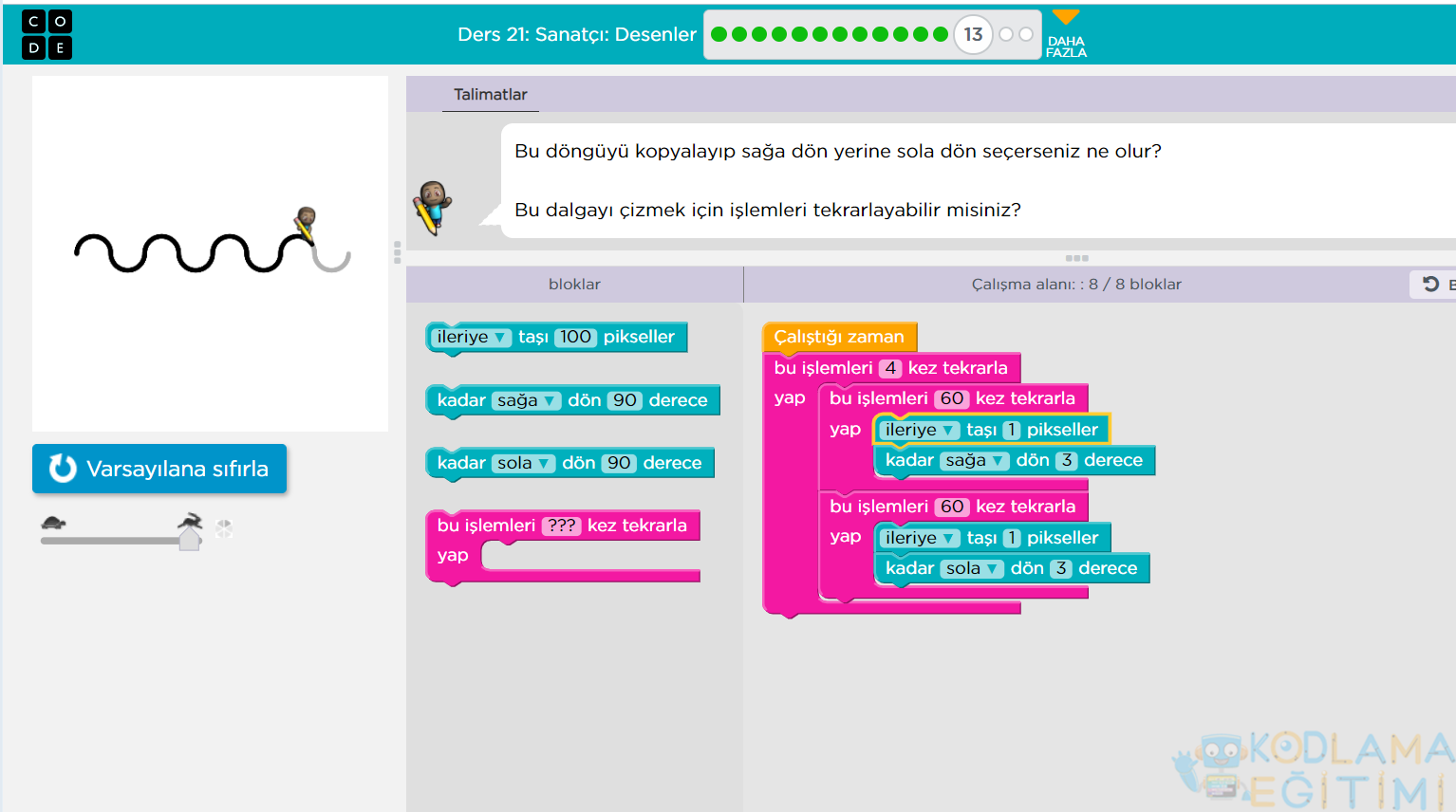
On üçüncü aşamada da aynı şekilde yarım dairelerle bir sinus dalgası oluşturuyoruz.

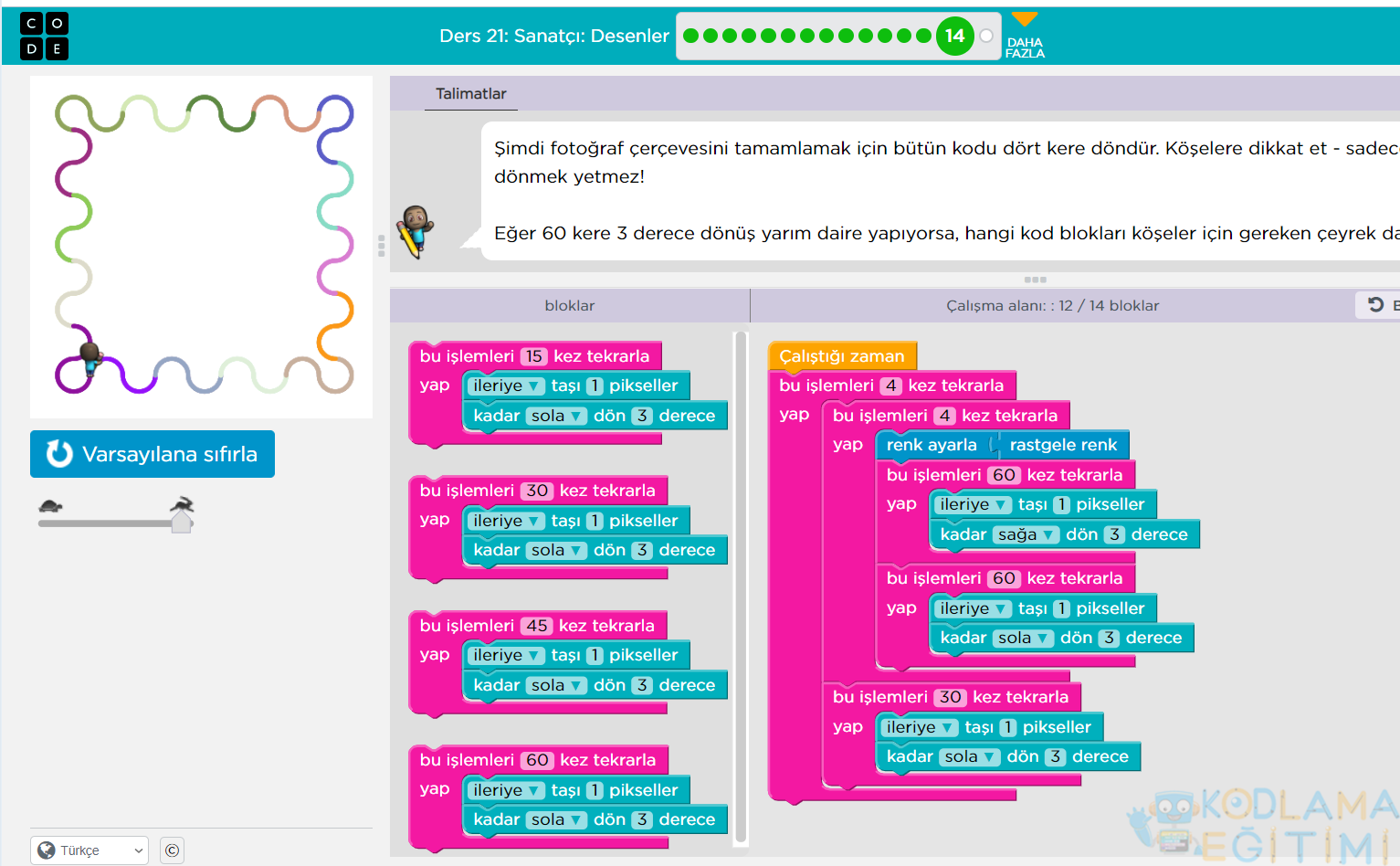
On dördüncü bölümde ise yarım dairelerin renklerini değiştirerek bir desenli çerçeve oluşturuyoruz.

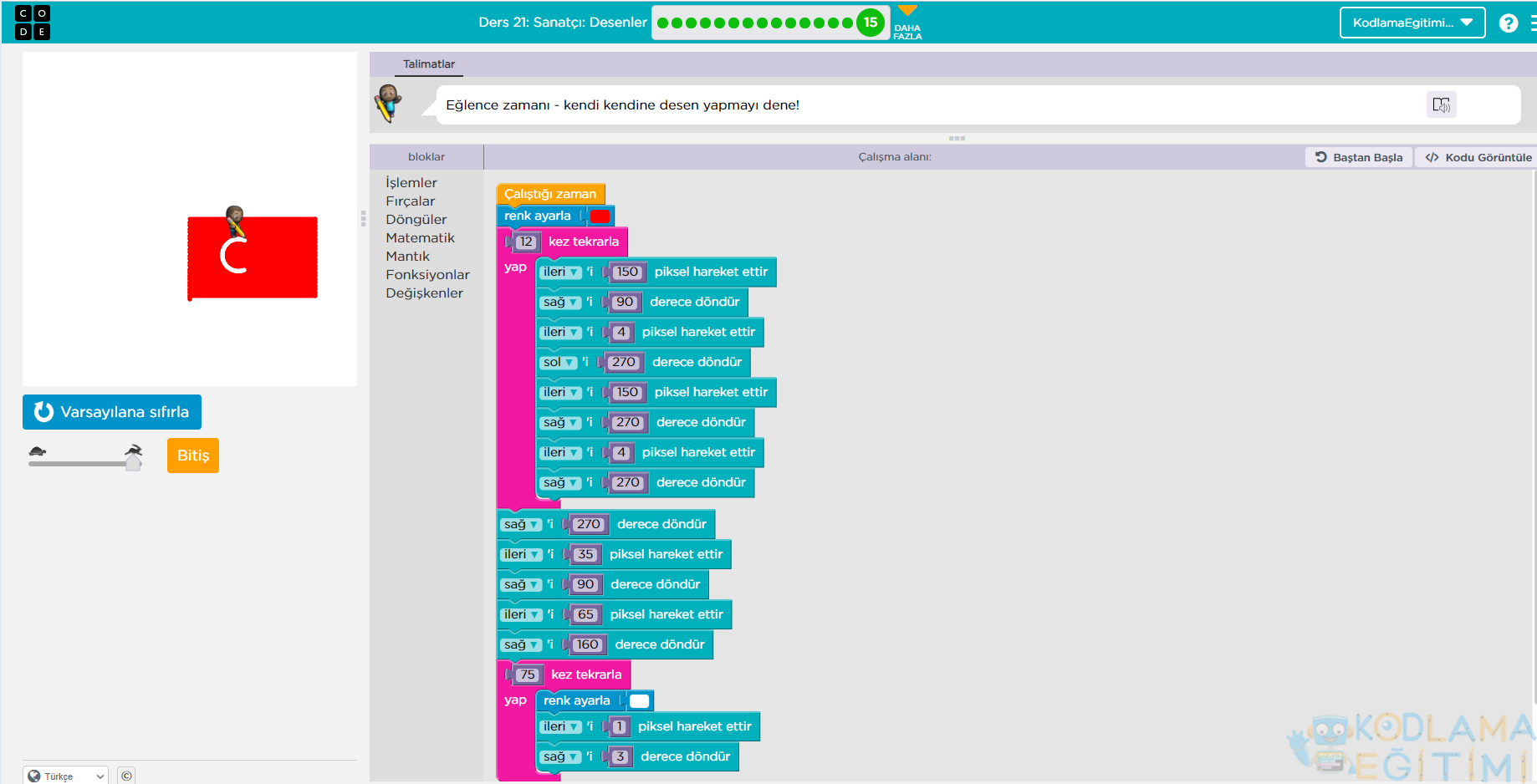
Türk Bayrağı Çizelim
Code org Kurs 3 Ders 21 ‘ in sonuna geldik. Son bölüm olan on beşinci bölümde sizlere bir serbest çalışma sunulmuş. Bizler sizler için bir Türk Bayrağı yapmaya karar verdik. Bunu geliştirmek sizin elinizde. Hatta bir eksimiğimiz de var. Yıldızı sizin çizmenizi ve gerekli kodları yorumlar bölümünde paylaşmanızı istiyoruz.

Code org Kurs 3 Ders 21 ‘ de desenler oluşturduğumuz bölümleri de bitirdik. Sizler code.org’ un resmi web portalında Ders 21’ e ulaşmak istiyorsanız buradaki bağlantıyı kullanabilirsiniz. Kurs 3′ ü burada bitirdik. Artık sertifikanızı alabilirsiniz. Bundan sonra Kurs 4 için de kendinizi hazırlasanız iyi yaparsınız. Görüşmek üzere.
Not: code org Kurs 3 Ders 21 – Sanatçı : Desenler isimli makale içerisindeki anlatımlar özgün içeriktir. Alıntı yapmadan kullanılamaz. Ancak uygulamalar code.org geliştirme ortamından alındığı için aynı uygulamanın birden çok çözüm yolu da bulunabilir. @kodlamaegitimi.org


Comments