
Scratch 3 Arayüz Tanıtımı | Scratch 3 Dersleri – Ders 1
Scratch 3 derslerimizin ilkinde sizlere Scratch 3 Arayüz ekranını tanıtmaya çalışacağız. Bugün bu arayüze aşina olmadığımız için aslında Scratch 3 de nerden çıktı sözlerinizi duyar gibiyiz. Ancak bildiğiniz gibi 2 Ocak 2019 Çarşamba akşamı yayınlanan bu yeni sürümle arayüzde oldukça değişiklikler meydana geldi. Bunu sizlere tek tek gösterip tanıtmaya çalışacağız. Hazırsanız başlayalım.
Scratch 3 Arayüz Tanıtımı ve Önceki Sürümle Farklılıkları
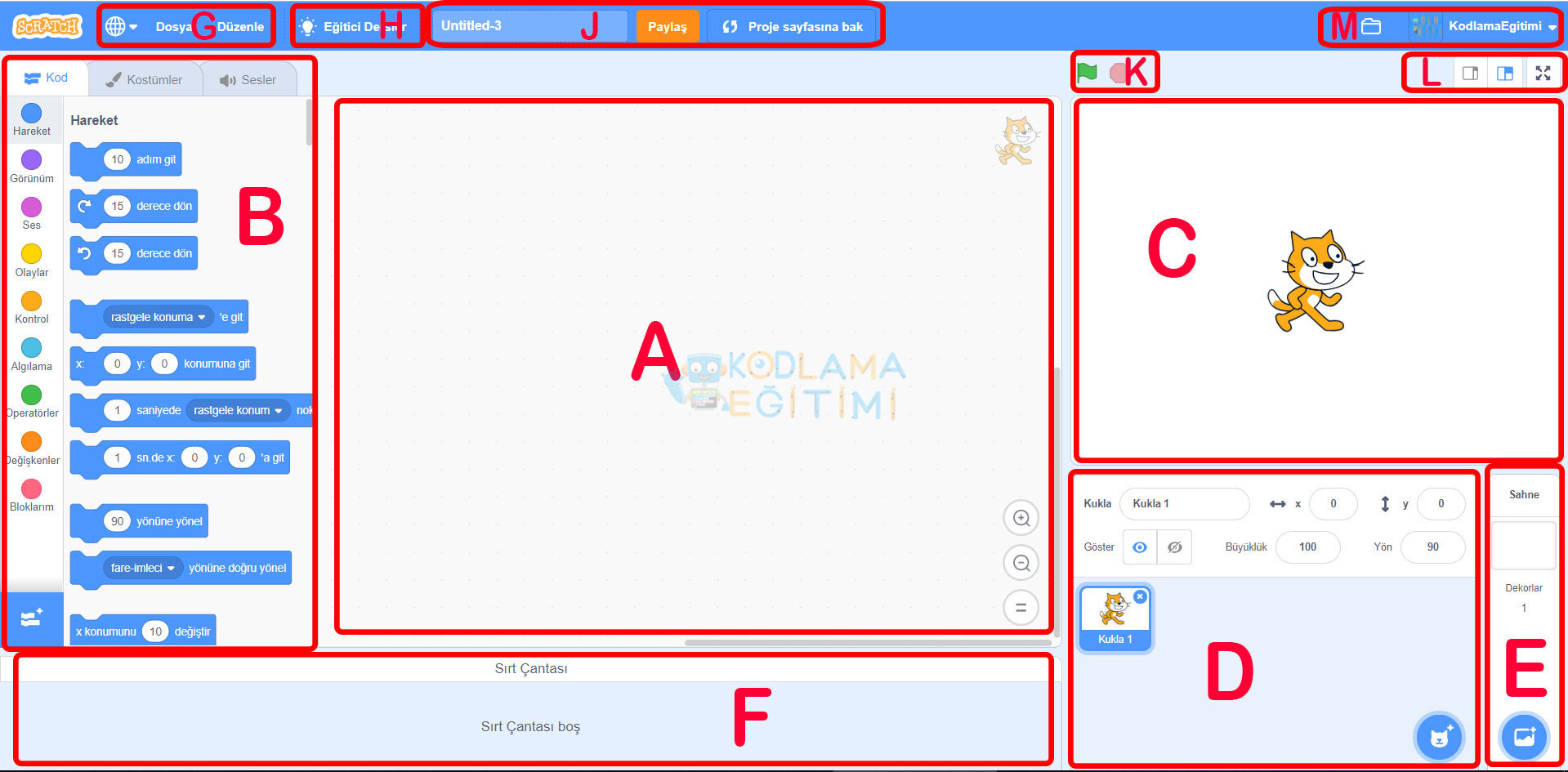
Bu arayüzde öncelikle dikkatimizi çeken projenin sahne alanı. (C). Scratch 2′ de kedimizin varsayılan olarak bulunduğu sahnemiz sol taraftayken, Scratch 3′ de artık sahne sağ tarafta bulunuyor. Tıpkı Scratch 1.4′ de olduğu gibi. Diğer bazı alanlarda da değişiklik olduğunun farkına varıyoruz. Şimdi gelin birlikte bu alanların ne olduklarında bahsedelim.

A. Yazılar (Kod Blokları)
Bu bölüme sol taraftaki (B) kod bloklarını sürükle bırak yaparak istediğiniz kuklaya, nesneye hayat verebilir, onları sizin istediğiniz şekilde davranmasını sağlayabilirsiniz.
B. Kod Blokları / Kostümler / Sesler
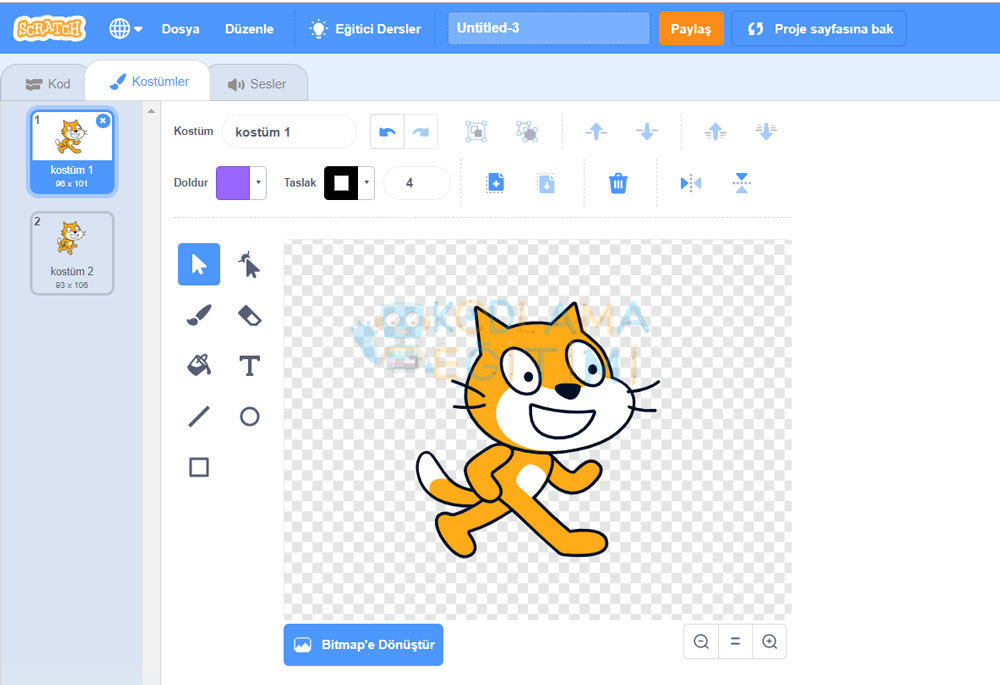
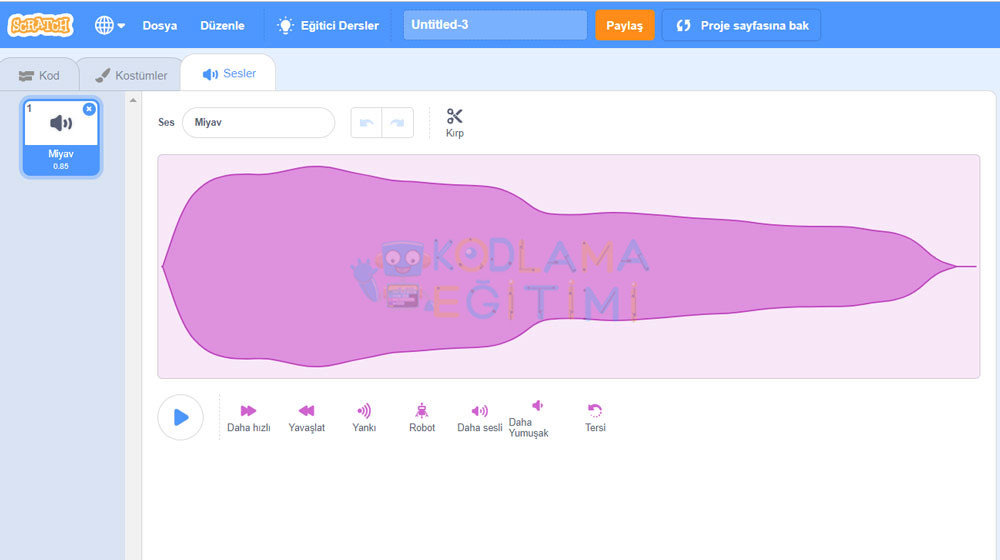
Bu bölüm aslında can alıcı öğeleri içerisinde barındırır. Çünkü en önemli yapıtaşlarımızdan olan kod blokları bu panel içerisinde yer alır. Aynı zamanda bir Kuklaya ait kostümlere de buradan ulaşabilirsiniz. Yine kuklalarımıza bir ses dosyasını eklemek istiyorsak buradaki bölümü kullanmamız gerekecektir. Sekmeleri kullanarak aşağıdaki Resim 2 ve Resim 3’deki gibi kostüm ve ses dosyalarını ekleyebilir, düzenleyebilirsiniz. Şunları belirtmeden geçmeyelim. Scratch 3′ de kod blokları Scratch 2′ ye göre daha görsel ve daha büyük hale büründürülmüştür. Bence çok daha güzel olmuş. Ayrıca kostüm düzenleme penceresi de oldukça fonksiyonel. Ses kütüphanesine gelirsek, o da yine bir önceki sürümden üstün özellikleri içinde barındırıyor. Bunları sonraki derslerimizde daha detaylı inceleyeceğiz.
C. Sahne
Bu bölüm aslında eklediğiniz kodlar, komutlar, yaptığınız tüm değişikliklerin gözlenebildiği çıktı alanıdır. Varsayılan olarak meşhur kedi kuklamız karşımıza çıkacaktır. Burada istediğini karakteri fare ile sahnenin istediğiniz yerine taşıyabilirsiniz.
D. Kuklalar
Bu panelde projenizde eklediğiniz, eklemeyi düşündüğünüz kuklaların özelliklerini görebilirsiniz. Aynı zamanda önceki sürümde bulunmayan hızlı öznitelik ve nicelik değerlerini (genişlik, yükseklik vb.) hızlı bir şekilde buradan değiştirme komutları bulunur. İstediğiniz bir kuklayı eklemeyi de yine buradaki işlevlerden gerçekleştirebileceğiniz gibi, Scratch 2′ den çok daha fazla kuklası bulunan kütüphaneye erişimi de sağlayabilirsiniz.
E. Sahne Düzenleme Paneli
Burada çalıştığınız projenin arkaplan resmini değiştirebilir, onlara program içerisinde farklı farklı görseller atayabilirsiniz. Hatta bu alanlara kod yazabilirsiniz. Ancak kuklalardaki gibi her kod bloğunun burada çalışmadığını da belirtelim.
F. Sırt Çantası
Bu özellik daha önceki sürümde de mevcuttu. Amacı bildiğiniz gibi farklı projelerdeki öğeleri vb. çantanıza atarsınız, sonrasında onları kullanabilirsiniz. Her defasında projeyi açıp bakmanıza gerek kalmayacaktır.
G. Menü Çubuğu
Bu bölümde projeyi kaydetme, onu internete upload etme vb. gibi işlevler bulunurken, program ilk açıldığında ısrarla aradığımız dil değiştirme işleminin de bulunduğunu söyleyelim. Türkçe dil desteği için en soldaki Dünya simgesine tıklamanız yeterlidir.
H. Eğitici Videolar
Buradan MIT’ nin sizin için oluşturduğu eğitim videoları, proje tanıtımları vb. bilgilere ulaşabilirsiniz. Oldukça etkili derslerin de olduğunu belirtmeden geçmeyelim.
J. Proje İsimlendir / Paylaş / Düzenle
Bu bölümde projenizin ismini güncelleyebilir, onu internette herkesin erişebileceği bir proje haline getirmek için paylaşabilirsiniz. Ayrıca proje tanıtım sayfanıza bakmak için de “Proje sayfasına bak” komutunu kullanabilirsiniz.
K. Başlat / Durdur
Bu bölümde sahnedeki kuklanızı eğer kodladıysanız gerekli kod bloklarının artık çalışmasını sağlamak için “Yeşil Bayrak”a tıklayabilir, durdurmak için de “Kırmızı Nokta”ya tıklayabilirsiniz.
L. Görünümü Düzenle
Bu komutlar sayesinde sahnenizi tam ekran yapabilir, ya da kod alanını daha da genişletebilirsiniz. Bu sayede geniş kodların bulunduğu blokları daha rahat kontrol altına alabilirsiniz.
M. Profil Bilgileri
Son bölüm olan bu sağ üstte görünen kısımdaki komutlarla eğer Scratch kullanıcı hesabınızla girmiş iseniz, tüm profil bilgilerini düzenleyebilir ya da size ait tüm projeleri görüntüleyebilirsiniz.


Scratch 3 derslerimizin ilkinde sizlerle scratch 3 arayüz tanıtımını yapmaya çalıştık. Sonraki derslerimizde scratch 3 ‘ü daha yakından tanımaya devam edeceğiz. Sizler de Scratch 3 versiyonunu artık yakından tanımak istiyorsanız buradaki bağlantıyı kullanabilirsiniz.
Not: Scratch 3 Arayüz Tanıtımı | Scratch Dersleri – Ders 1 isimli makale içerisindeki anlatımlar özgün içeriktir. Alıntı yapmadan kullanılamaz.@kodlamaegitimi.org

