code org Kurs 3 Ders 11 – Aktör: İç içe Döngüler
Bu dersimizde sizlerle code org Kurs 3 Ders 11 ‘ deki tam 12 bölümün çözüm adımlarını ve cevaplarını bulmaya çalışacağız. Bu bölümde aslında bol bol iç içe döngü oluşturup, code org tarafından oluşturulmuş döngüleri düzenleyip uygun sonuca ulaşmaya çalışacağız. Hazırsanız başlayalım.
code org Kurs 3 Ders 11 – Çözümleri ve Cevap Anahtarı
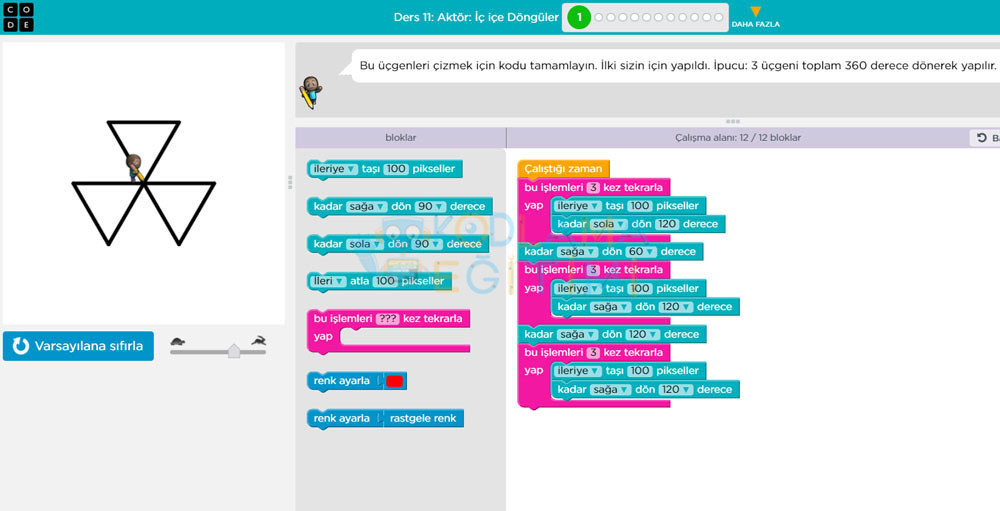
Aşağıdaki 1.bölümde Code aslında bize sadece 1 üçgeni çizen bir 4 satırlık kodu vermiş ve bizden diğer iki üçgeni de çizmemizi istiyor. Ben sonuca aşağıdaki gibi ulaştım. Toplam 12 satırlık kod yazarak bunu başarabilirsiniz. Aslında bu kadar satırı da kullanmadan bunu başarabilirsiniz. Ancak ilk bölümden ben uzun yolu yani döngü olmadan satır satır kodları uygulamak istedim.

İkinci bölüm başlarken karşımıza bir video geliyor. Burada “Lucas” bizlere iç içe döngünün ne olduğunu anlatıyor. 2 döngü komutunun iç içe nasıl kullanılması gerektiğinden bahsediyor. Aslında bu bölümdeki bir çok uygulamayı iç içe döngü kullanmadan da yapabilirsiniz. Ancak bu size oldukça fazla satır kod yazdırır. Bu da hem zaman hem de satır sayısı açısından kuralların dışına çıkartır. Bu nedenle daha az satır kod yazmak ve işlerinizi daha kısa bir şekilde sonlandırmak istiyorsanız mutlaka iç içe döngü kullanmanız gerekmektedir.
İki Satır Ekle ve Şekli Tamamla
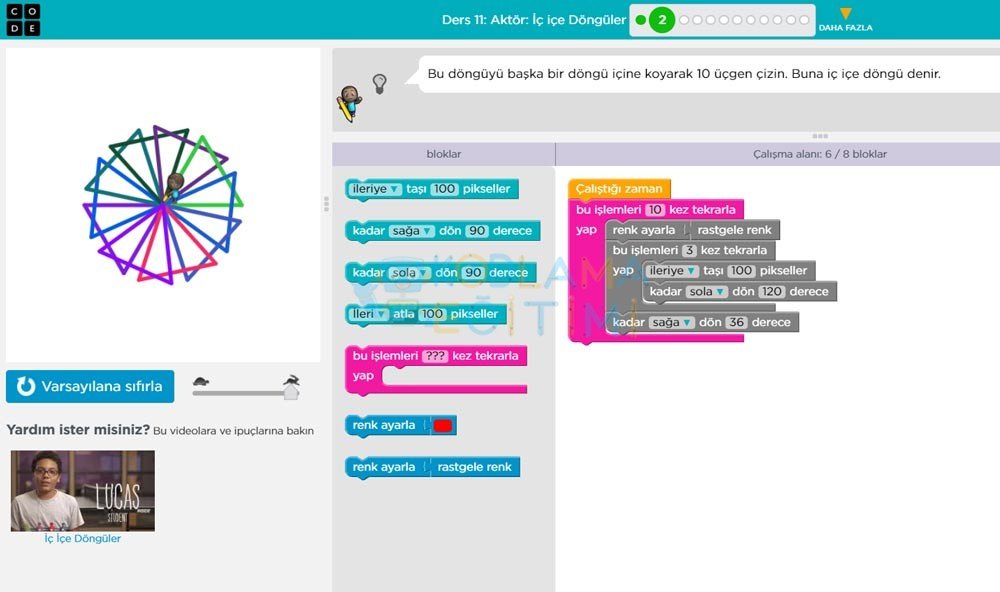
Aşağıdaki Resim 2 ‘ de tekrar bir iç içe döngü kullanmak durumundayız. Toplamda 8 satır kod yazmamız gerekiyor. Code org bize aslında 5 satırlık bir kod yazmış. Ve bu 5 satırlık kod sadece 1 adet üçgeni çizebiliyor. Ortadaki gri renkli kodların hepsi Code.org tarafından verilen bize verilen kodlardır. Doğal olarak bize kalıyor 3 satır. İlave edeceğimiz 3 satırla geriye kalan 9 üçgeni çizmemiz gerekiyor. Bunu yapabilmek için aslında sadece bir döngü bloğu eklememiz yeterli olacaktır. Cevabımız aşağıdaki gibidir.

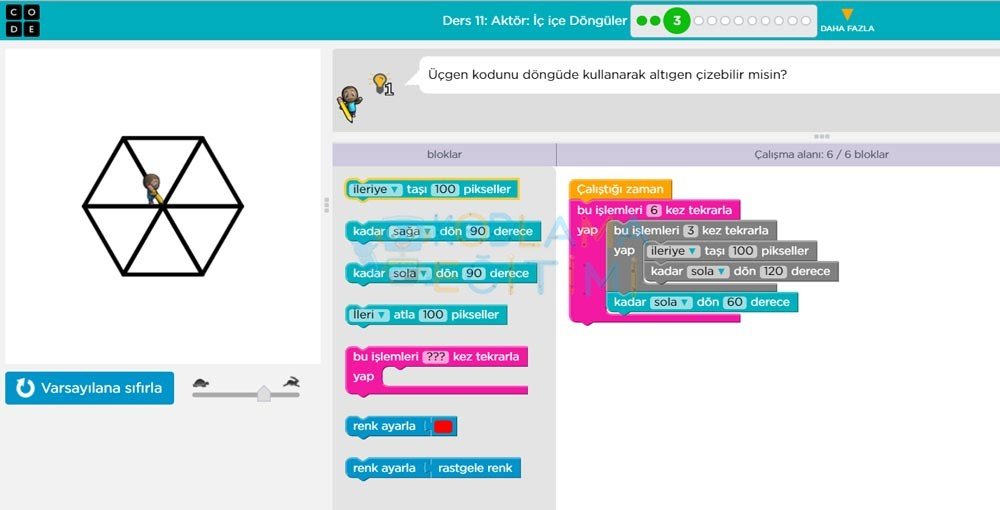
Bir önceki bölümdeki uygulamaya benzer bir uygulama karşımızda. Yine Code org toplam 6 satır kod yazılacak blokların 4 satırını kendisi yazmış. Gri renkli blok code.org tarafından yazılmış bloklardır. Bizden 6 üçgeni de çizmemizi istiyor. Bir önceki bölümden tek farkı aslında sola ya da sağa 60 derece dönerek diğer üçgenleri çizdirmek. Bir döngü bloğu ekleyip, 1 adette satırda dönme komutu eklediğimiz durumda diğer bölüme geçiş sağlayabiliriz.

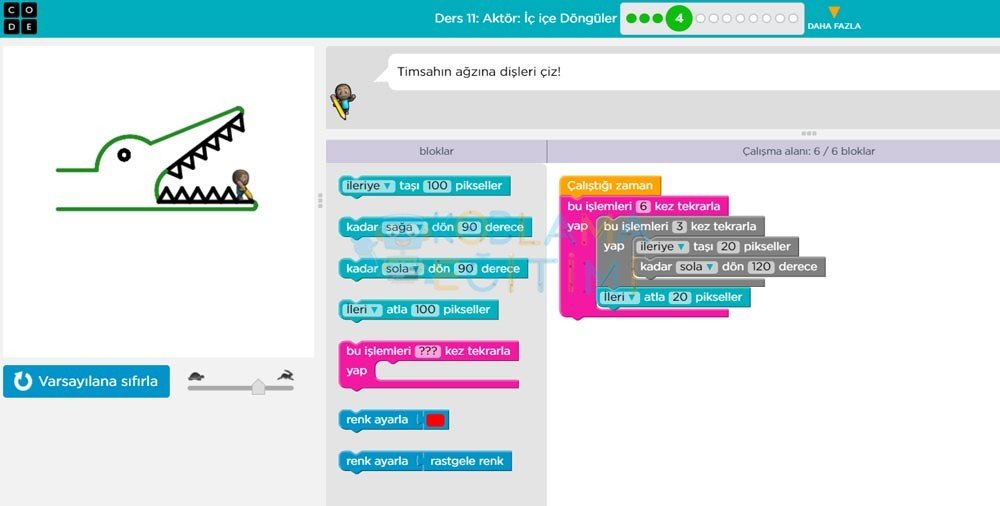
Şimdi sıra timsahın alt dişlerini tamamlamakta. Bir önceki bölümün aslında hemen hemen aynısı işlemleri yapıyoruz. Tek farkı bu kez 20 piksel ileri atlıyoruz. Diğer bölümde yani bölüm 3′ de 60 derece dönüyorduk. Bir sonraki aşamaya geçebiliriz.

İç içe Döngü Örnekleri
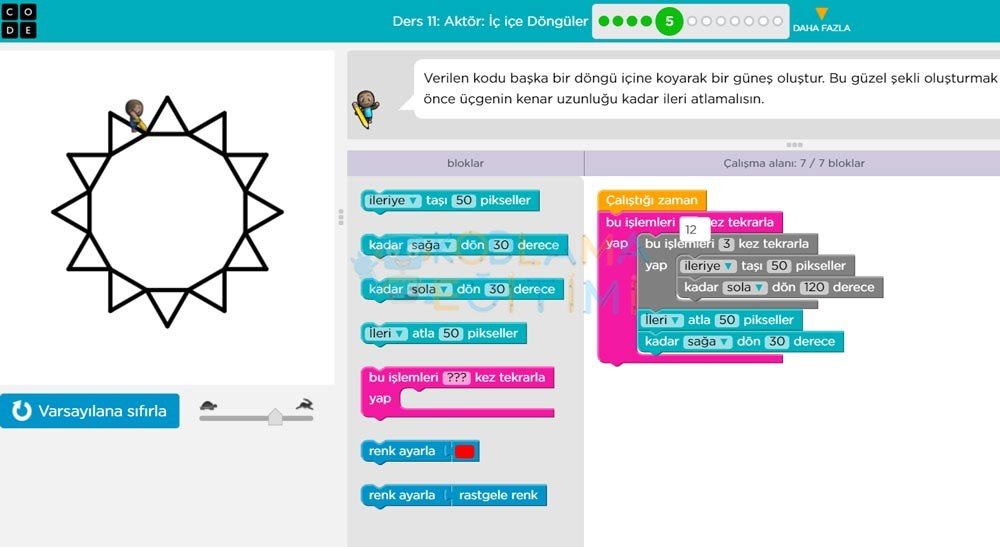
Bölüm 5 aşağıdaki gibi aslında ilk göründüğünde biraz karışık gibi görünse de, diğer 3.ve 4.bölümlerden pek farkı yok. Yine gri renkli kod blokları code.org tarafından bize verilen kodlar. Toplam 7 satırlık kod alanımız mevcut. 4 satırını code.org bizim için yazdığına göre 3 satırlık kod ekleyerek bu şekli tamamlayacağız. Bunun için aslında yapmamız gereken şu, ilk üçgeni çizdikten sonra 50 piksellik atlama yapıyoruz ve sonrasında 30 derece dönerek 2.şekle geçiyoruz. Bunu da bir döngü içine koyuyoruz. Böylece 12 üçgeni de çizmiş oluyoruz. İç içe döngünün en güzel örneklerinden birisi bu bölüm olarak verilebilir.

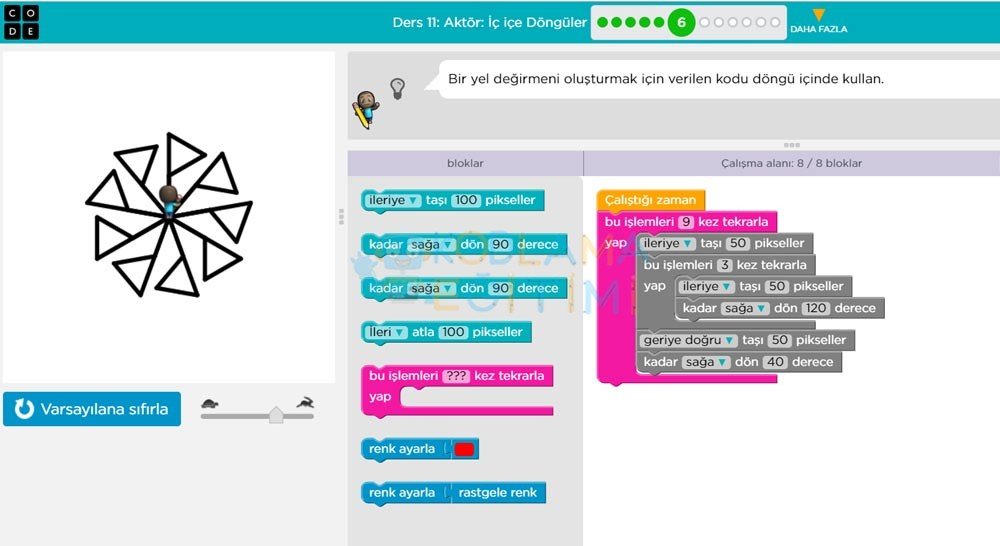
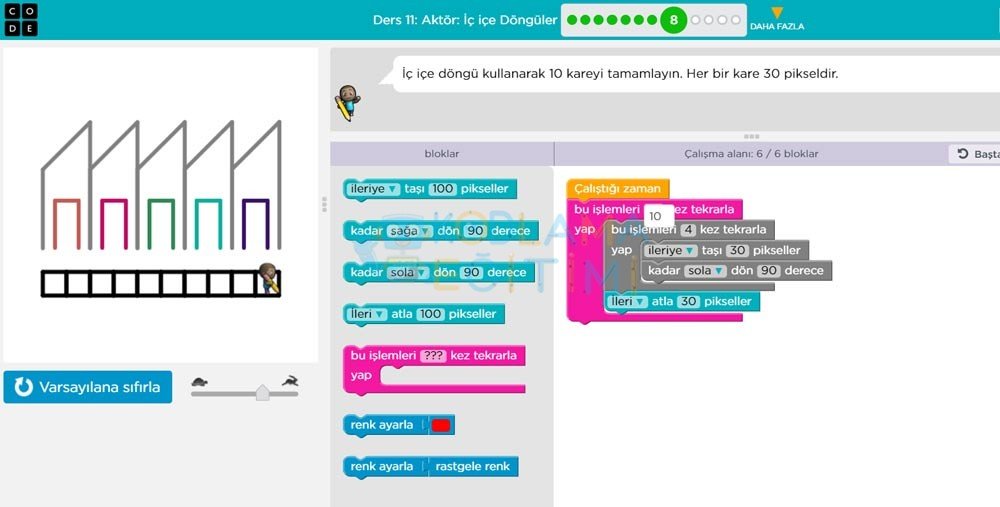
Altıncı bölüm olan aşağıdaki bölümde code.org bizden sadece 1 satır eklememizi istiyor. Öünkü kendisi zaten gereken herşeyi yapmış. Tek bir bayrağı çizse de bizim ekleyeceğimiz bir döngü bloğu 9 bayrağı da çizmemize imkan sağlar. Cevap aşağıdaki gibidir.

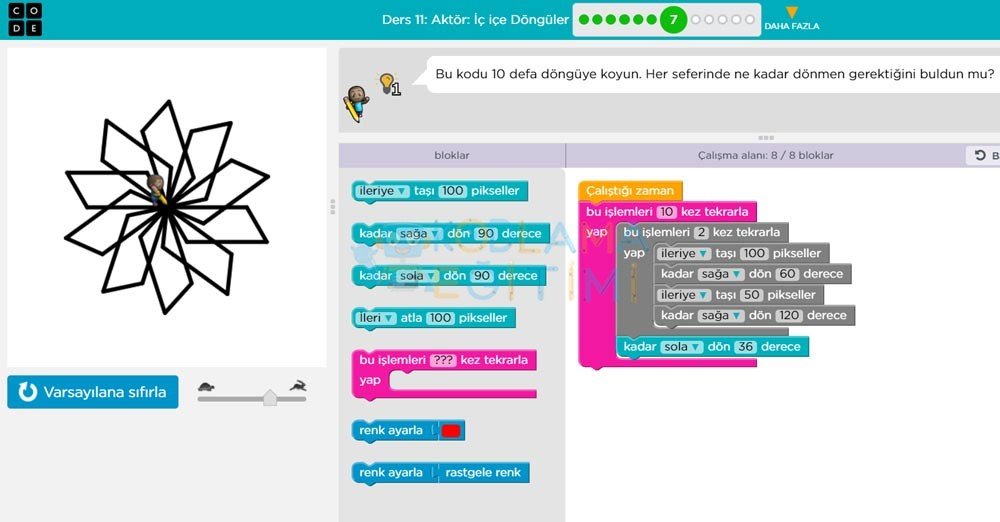
Yedinci bölümde bir önceki bölümde yaptığımızın aynısnı yapıyor ancak 1 satır daha ekliyoruz. Yani sola 36 derece dönmemiz gerekiyor ki code.org bu bölümdeki şekli tamamen çizsin.

Aşağıdaki bölümde de neredeyse önceki bölümlerin aynısı uygulanıyor. Sadece çizim bittikten sonra 30 piksel atlamayı unutmuyoruz.

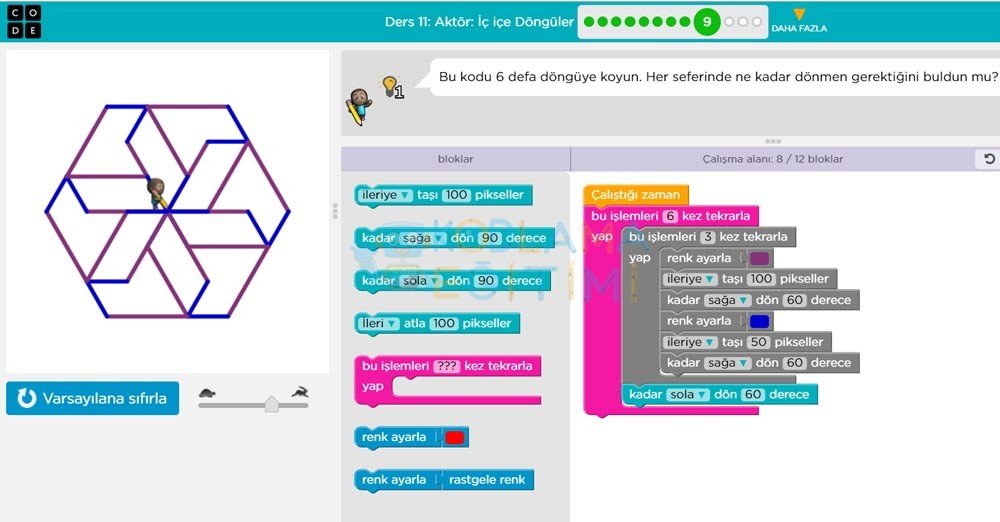
Bölüm 9′ da bize 6 satırlık bir gri kodlama bloğunu vermiş. Ancak bizler daha az satır yazarak bu şekli oluşturabiliriz. Bunun için tek yapmamız gereken code.org’ un verdiği kod bloklarına öncelikle bir sola 60 derece dönme eklemek ve sonrasında bu blokları 6 kez tekrarlayan tekrar bir döngü bloğunun içerisine almak olacaktır.

İşlem Sayısını Çoğaltıyoruz
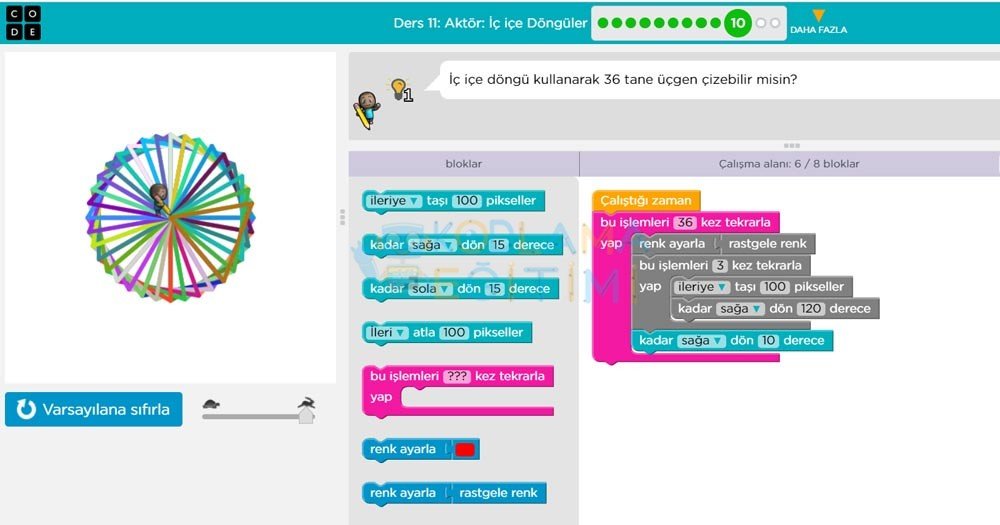
Burada dikkat edin bizden tam olarak 36 adet işlem yapmamızı istiyor. Code.org 4 satır kod yazmış ve bize de 4 satır daha kod yazmak için alan bırakmış. Ancak şunu unutmayın bu blokların hepsini kullanmak zorunda değilsiniz. Zaten biz de toplam 6 satırda bu işi sonlandırıyoruz. Sadece yapmamız gereken bir 10 derece dönüş ve bu işlemleri 36 kez tekrarlayan bir döngü bloğu.

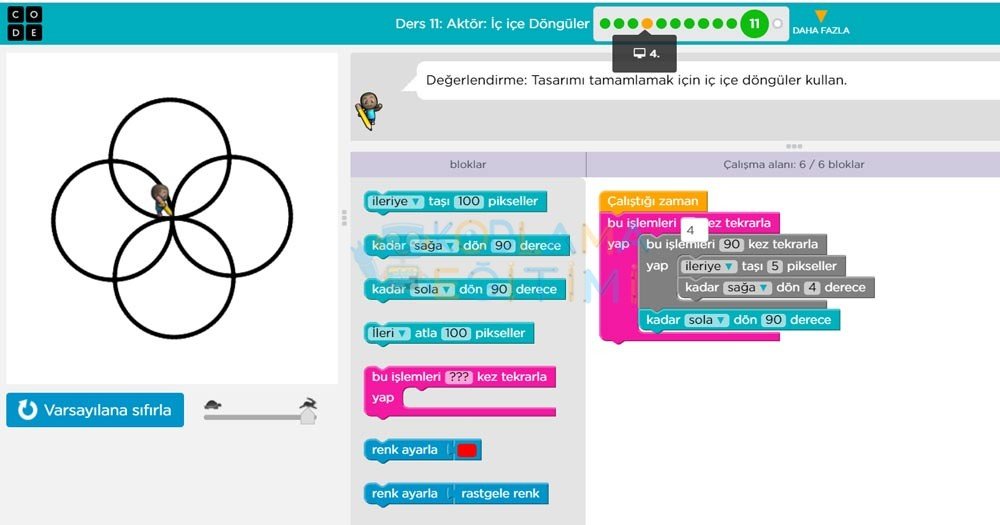
Bölüm 11′ de ilk defa bir çember çiziyoruz. Zaten yine code org bizim için ilk çemberi çiziyor. Biz de yine 90 derecelik dönüşlerle diğer çemberleri çizmeyi tamamlıyoruz. Bu işlemi 4 kez yapmak için döngü bloğunu kullanmamız yeterli.

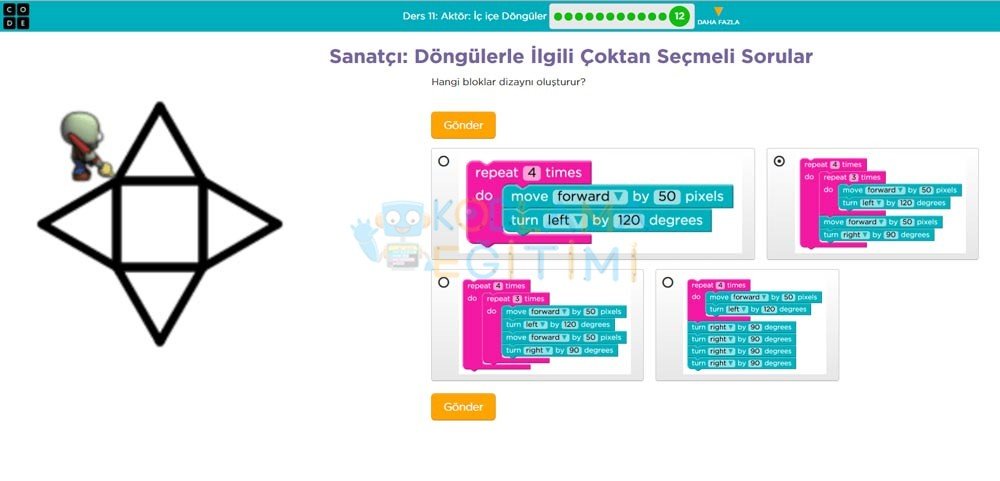
Son bölümde yani 12.bölümde bizlere gösterilen şekli çizen elbette ki iç içe döngüden oluşan B şıkkı. Üçgen çiziminden sonra yine 50 piksel ve 90 derece dönüş yapmayı yeterli görüyoruz ve cevabımız doğal olarak B şıkkı oluyor.

Bu bölümde sizlere Code org Kurs 3 Ders 11 ‘ deki 12 bölümün çözüm adımlarını göstermeye çalıştık. code.org’ un resmi web portalından bu Ders 11’ e ulaşmak için bu bağlantıyı kullanabilirsiniz. Bir sonraki dersimizde görüşmek üzere.Bir sonraki yazımızda veya yazılarımızda görüşmek dileğiyle.
Not: code org Kurs 3 Ders 11 – Aktör: İç içe Döngüler isimli makale içerisindeki anlatımlar özgün içeriktir. Alıntı yapmadan kullanılamaz. Ancak uygulamalar code.org geliştirme ortamından alındığı için aynı uygulamanın birden çok çözüm yolu da bulunabilir. @kodlamaegitimi.org